Do your customers ignore the coupon codes or can’t find them? Looking out for an alternative to coupon boxes? Want your customers to make a quick checkout? WooCommerce URL coupons feature will save the day.
Let’s understand the importance of URL coupons, how to create them and how to make the best use of them.
What are URL coupons and how to auto-apply discount via URL?
WooCommerce URL coupons are those where you add a unique coupon code to the URL. Clicking the URL automatically applies the discount and (optionally) adds products to the customer’s shopping cart.
You can also add the coupon code to any custom URL on your site and the discount will automatically get applied on clicking that URL.
Say, for example, the URL is – https://www.fashionworld.com/product/specialshirt/
Then you can embed a coupon code to the URL like this – https://www.fashionworld.com/product/specialshirt/?coupon-code=seasonsale15.
Making life easy for your customers should always be a priority and WooCommerce URL coupons make a small contribution to it.
Three fundamental reasons why use WooCommerce URL coupons
No coupon code hassle, no copy-paste needed
It’s very common that customers see a discount code but forget to apply it. But with URL coupons, no effort at the customer’s end to remember it. It’s automatic.
Faster and more checkouts
With coupons auto applied, customers won’t go hunting them and get lost on the site. Instead, more customers will move further to complete the checkout.
Since the coupon code is added in the URL, you can easily share the URL with deal sites, with affiliates, on social media, via email, etc. It makes it easy for people to directly claim the discount.
Free WooCommerce URL coupons plugin
With URL Coupons by Smart Coupons for WooCommerce addon, you can add coupon code to the URL and shoppers can apply discounts in just one click of that URL.
Key features:
- Auto-apply discounts via custom coupon URLs
- Share coupon links across emails, blogs, ads, and social media
- Use QR codes for online and offline promotions
- Apply discounts to specific products or categories
- Works with all default WooCommerce coupon types
Advanced URL coupons for WooCommerce
The URL Coupons addon is basic with limited features.
If you want these advanced URL features for better sales:
- Add products to cart via URL
- Apply gift card/store credit via URL
- Redirect to cart, checkout or specific pages
- Apply multiple coupon codes via URL
Use StoreApps Smart Coupons plugin.
You also get other powerful advanced coupon features like gift cards, BOGO deals, discount rules and more in one solution.
Note – URL coupons will obey all the limits and usage restrictions (advanced ones like payment methods, product quantity, shipping methods…) when applied.
How to add coupon code to URL?
Watch the video or follow the steps proceeding it:
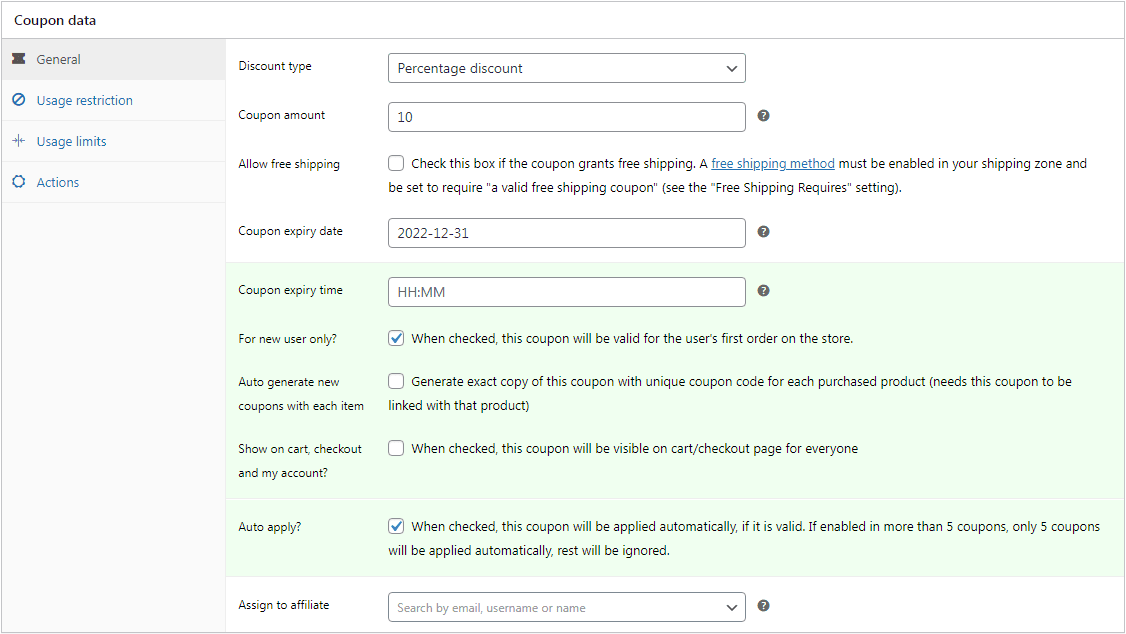
Consider you are running a sale and want to create a 10% off coupon to be applied via URL.
- Go to
WordPress admin panel > Marketing > Coupons > Add coupon - Set the coupon code or generate it; set discount type, coupon amount, restrictions & other limits.
- Tick the
Auto-apply?checkbox. - Publish the coupon.
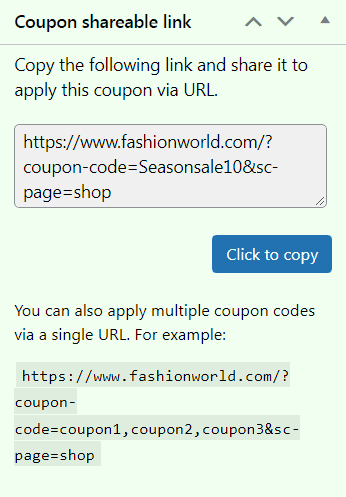
- Once you publish the coupon, you would see a box on the right hand side named
Coupon shareable link. - Click on the button
Click to copyto copy the link & share it wherever you want.


Once any customer clicks the URL, the discount automatically gets applied.
BONUS – Apply multiple coupons via a link
Another advantage of using Smart Coupons is you can add and apply multiple coupons via that single URL.
Pass a comma-separated list of coupons in the link like this – https://www.fashionworld.com/?coupon-code=launchoffer10,holiday15,exclusivedisc5&sc-page=shop
That’s it. Repeat this same every time you want to add a coupon to your URL.
Note – In case of more than five coupon codes in the URL, only the first five coupons will be auto-applied. To apply more coupons, Smart Coupons plugin provides a hook for it. Check out it here.
How to redirect to a page on click of URL?
By default, on click on the URL coupon, the user gets redirected to the shop page. Smart Coupons provides a URL param sc-page for redirecting to a page after the coupon gets applied via URL.
You can redirect users to these pages as well:
- WooCommerce predefined pages – shop, cart, checkout or my-account. For example, to redirect to the checkout page, the URL will be https://www.fashionworld.com/?coupon-code=specialsale10&sc-page=checkout
- Page ID – use the numeric page id of the target page. For example, the URL will be https://www.fashionworld.com/?coupon-code=holiday15&sc-page=789
- Page path – use the path of the target page with respect to the website. For example, the URL will be https://www.fashionworld.com/?coupon-code=exclusivedisc5&sc-page=landing-page
Nine best applications of URL coupons using Smart Coupons
Now let’s take a look at some best use cases of WooCommerce URL coupons.
Boost sales during Black Cyber / Holiday season
Customers receive dozens of emails with coupon codes. But sending URL coupons in emails during Black Friday or festive offers will make your email stand out and enable customers get instant discount on products.
Win back dormant or lost customers
Some of your customers may haven’t purchased from you for months. A simple way to bring them back and make a purchase is a discount.
To do that, simply add a URL coupon in the email clicking on which these users get one of your best-selling products at a discount.
Email URL coupons before the sale end
The majority of customers don’t buy until there’s an urgency created.
And even if urgency is created, it’s not sure whether they will apply the coupon code.
To avoid these, it’s better to send the entire URL in the email with an urgency message. Customers will surely click the link to claim the discount.
You have a new product launch and want to offer a discount. Now if your affiliates or influencers have strong outreach, why waste this opportunity?
Simply share the URL with these people and let the sales happen. You can reward these affiliates to encourage them to promote you more.
Like affiliates, don’t underestimate deal sites as well. Sharing your coupon code URL with deal sites will give you more visibility amongst a broader audience. And to audiences who haven’t heard about you yet. They can be your potential customers.
Why leave social media and blog posts dry when you can easily share the link on these channels and grow sales? Be it Twitter, Facebook, YouTube, Instagram or LinkedIn, post the URL.
Increase sales of low selling products
Another thing is that after the URL coupon is applied, you have the option to offer another product at a discount. This tactic works best to sell low selling products or to clear out stock.
You can also display a custom message after the URL coupon is applied.
Apply only URL coupon to avoid misuse / restrict individual use
You don’t want to offer too much discount. So you only want the URL coupon to get applied and restrict other coupons from getting applied. Simply tick the ‘Individual use only’ under Usage Restrictions’ for this while creating a coupon.
Add UTM parameters to track URL coupon performance
How many people clicked the URL? How many paid orders you got via URL coupons?
Google Analytics is the best source to get answers to this.
Embed UTM parameters to the coupon. Leave the rest on Google Analytics.
Pass your UTM parameters like this –
https://www.fashionworld.com/?coupon-code=sale15&sc-page=affiliate-course
&utm_source=facebook&utm_medium=ad&utm_campaign=new-course-launch
Only WooCommerce URL coupons plugin or all-in-one coupon solution?
Now, some plugins out there only give you only URL functionality. But Smart Coupons offers tons of possibilities beyond:
- Store-credit, gift certificates
- Restrict coupons based on attributes
- Restrict coupons based on product quantity, location, payment methods, email address
- Set maximum discount limit on percentage coupons (50% Off upto $50)
- Issue product as a free gift using coupons
- Schedule coupons for delivery
and a lot more…
It won’t be wrong to call Smart Coupons the best WooCommerce coupons plugin.
So, will you pay just for URL coupons plugin or invest a little more for in an all-in-one coupon solution and get better ROI for a lifetime?
If you agree, Smart Coupons is for you.
Conclusion
A simple approach to get sales and delight customers – WooCommerce URL coupons.
Implement it now on your WooCommerce store and set the cash register ringing. And no doubt, Smart Coupons is the preferred solution for this.

Keep sharing such amazing posts, it really educates us and keeps us updated in day to day life!
I appreciate your quality stuff, that was really so useful and informative blog!
Content quality is a good and nice post. Keep sharing.