This is one smart functionality you can have on your WooCommerce store. You can show / exclude coupons from discounts for some products that have specific attributes.
What does show/exclude coupons based on product attributes mean?
Let’s make it simple with an example.
Consider you are selling fifty T-shirts in total on your store. Different colors, sizes, collar-type (attributes).
But, you want to offer a flat 20% discount only when the user adds a red T-shirt to the cart, irrespective of other attributes.
- So now, you can show and apply a coupon only when the user adds any red-color variant to the cart.
- OR don’t show and don’t apply a coupon when the user adds any red-color variant to the cart.
- You can even set both restrictions together – apply coupon only on all red-color variants, don’t apply coupon on all blue-color variants.
And how to do that easily? Using Smart Coupons plugin.
For those who are first-time here, Smart Coupons is the most popular WooCommerce coupons plugin.
Store-credit / gift cards, bulk generate, import-export CSV, restricting coupons based on location, payment gateways, Smart Coupons does a lot more.
Steps to show discount coupon based on product attribute using Smart Coupons
Let’s take the same T-shirt example.
It’s the Black Friday season and you want to offer a 20% flat discount only when the user adds a red T-shirt to the cart irrespective of other attributes.

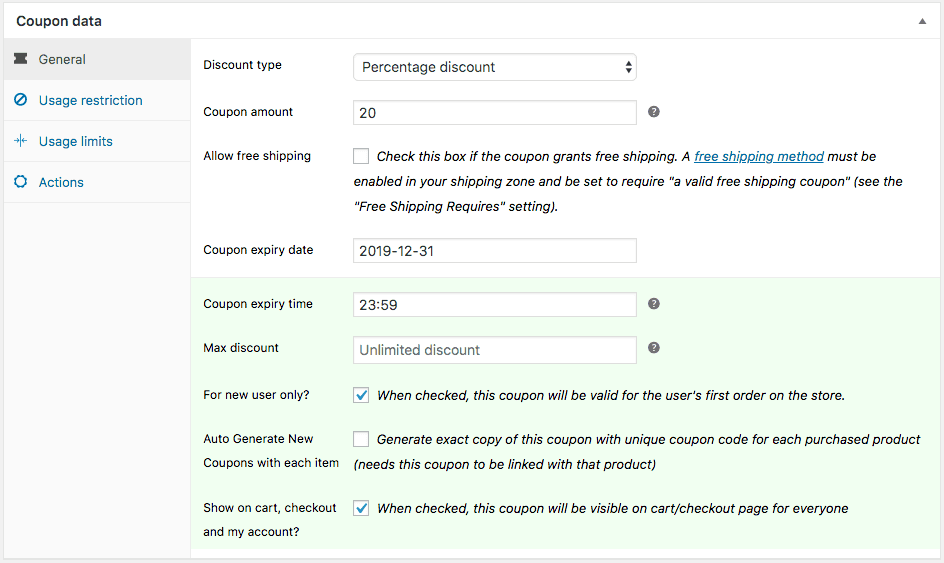
Step 1
- Go to
WooCommerce > Coupons > General - Select the discount type as Percentage discount and set the coupon amount to 20.
- Fill the other details as per your requirements.
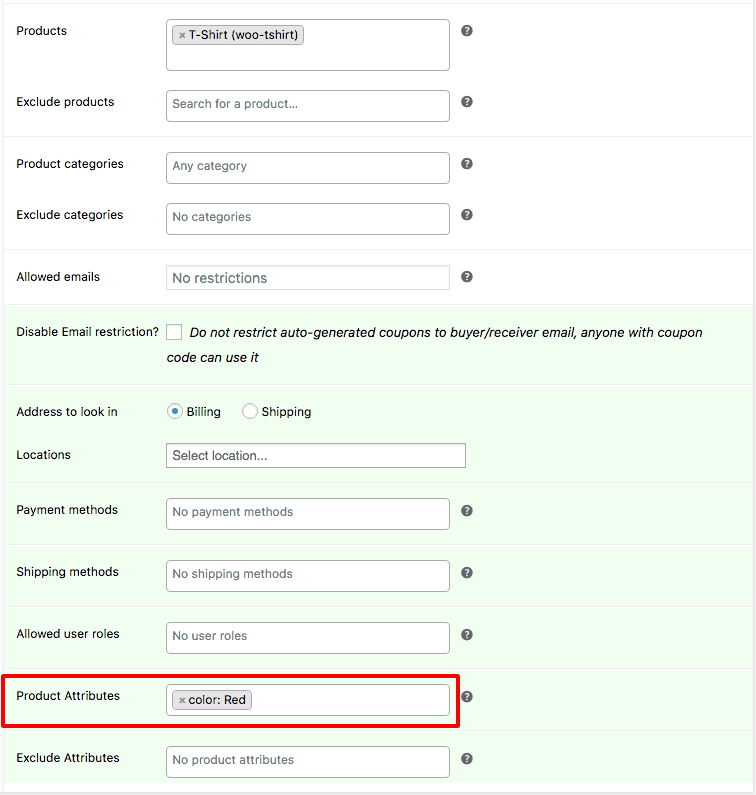
Step 2
This is the main section to set the attribute rule under Usage restriction:

- Go to
Usage restriction > Products > Select T-shirt - Fill in other details for more coupon restrictions – location, payment methods, shipping methods and Allowed user roles.
- Under
Product Attributes, select Color asRed - Click on Apply
Congratulations! You’re done with restricting coupons based on a product attribute on your WooCommerce store.
So, whenever a user adds a Red-color polo T-shirt or Red-color V-neck T-shirt, the 20% off discount coupon will be shown.
If a user adds a black or blue color T-shirt, the coupon won’t be shown.
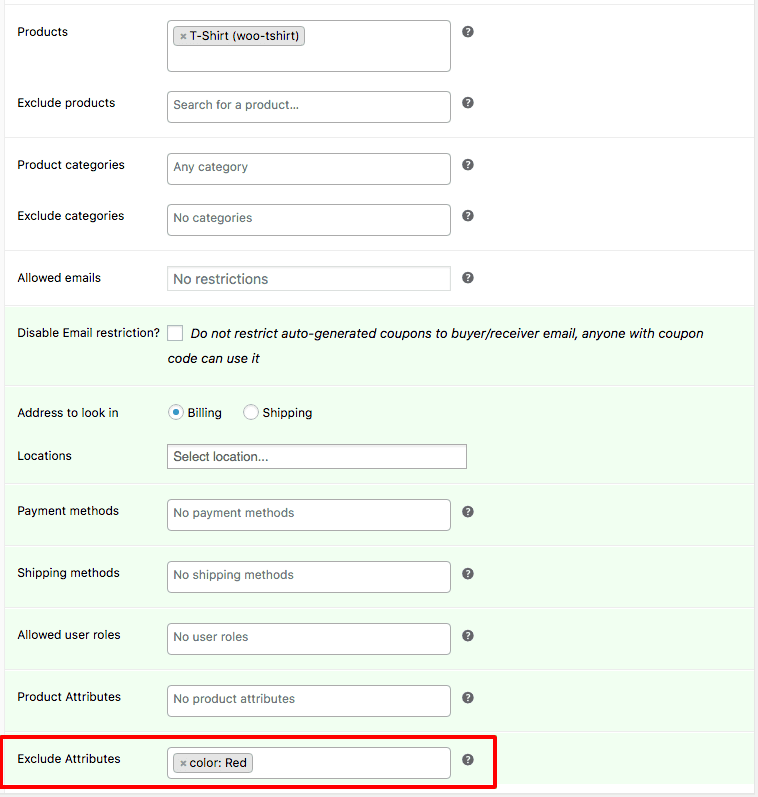
Steps to exclude a product attribute from a coupon
This is exactly the opposite of the above example.
In this case, you want to apply 20% coupon on all T-shirt colors except for red color.
So, as you did in Step 2 for the above example,

- Go to
Usage restriction > Products > T-shirt - Fill in other details
- Under
Exclude Attributes, select Color asRed - Click on Apply
So, whenever a user adds a black-color polo T-shirt or blue color V-neck T-shirt, the 20% off discount coupon will be shown.
If a user adds any red color T-shirt, the coupon won’t be shown.
Benefits of showing / excluding coupon based on product attribute
Saves adding restrictions on each product
This is the biggest benefit of this feature.
Consider the same example of the T-shirt above where out of 50, 25 are red-colored T-shirts.
Earlier, you need to add all 25 T-shirts one-by-one.
But now, you can do the same job in one step. Simply add the rule to show coupon based on attribute – Color as Red. Done!
Increase average order value
When you upsell a value-driven product using a discount coupon, it will boost up the average order value.
Grow sales
You know the power of segmentation. When you offer discounts only to specific users and on specific products, they are more likely to convert.
When you make a cross-sell offer at a discount, you are showing products users may need. This gives more visibility to your products and increases your chance of selling.
Sell low-selling products
This tactic also helps to clear out the stock of low-selling products during an offer.
Five best examples to use show / exclude product attribute feature of Smart Coupons
As mentioned in Step 2 in the above example, you need to add or exclude attributes to the example listed below. Other things like coupon discount, usage limit and all also need to be changed.
Offer a fixed discount based on a single attribute
Best suited for – Digital products during Black Cyber season
You want to offer a big discount only on lifetime licenses and not on monthly and annual plans. Your product portfolio consists of say 35 digital products.
Here attribute is License Period.
Select Usage restriction > Product Attributes. Then select License Period: Lifetime.
Offer multiple discounts based on a single attribute
Best suited for – Clothing and fashion stores
In this case, you want to offer different discounts on different variants of a clothing type. Say like 50% off on XXL, 40% off on XL & L, 30% off on M & S sizes. You don’t want to restrict other attributes like color, collar type, pattern.
- Create a 50% off coupon as shown in step 1. Then,
SelectUsage restriction > Product Attributes > Size: XX. - Create a 40% off coupon as shown in step 1. Then,
SelectUsage restriction > Product Attributes > Size: XL, Size: L. - Create a 30% off coupon as shown in step 1. Then,
SelectUsage restriction > Product Attributes > Size: M, Size: S.
Offer one-time discount based on multiple attributes
Best suited for – Grocery stores
You want to offer a 250gms coffee pack at 40% when the user adds either a 2kg size coffee pack or a chocolate flavored coffee pack.
Here attributes are size and flavor.
Select Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate.
Cross-sell based on single attribute
Best suited for – Electronic goods
The most common example. You sell phone of memory sizes – 32GB, 64GB, 128GB, 256GB, 512GB.
But you want to upsell memory card only when 32GB or 64GB phones of any company or any other specs is added to cart.
Here attribute is Memory.
Select Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB.
So if a user adds either of these two variants to cart, the coupon will be shown.
Exclude a particular attribute
Best suited for – Your most profitable products
Say you sell books online based on categories – science fiction, non-fiction, murder, horror, drama, action, etc. Say 25 categories.
Now, books based on murder and action sells the most at full price. So you want to exclude them from a discount for the sale period. Rest all books to be offered at 15% off.
Here attribute is category.
Select Usage restriction > Exclude Attributes > Category: Action, Category: Murder
So, when the user adds any book from Action or Murder category, the coupon won’t be shown or applied.
These were some examples you may have encountered in real life, right?
Conclusion
This is one of the easiest features to use and a big time-saver for your WooCommerce store.
If you try to do it with code every time, you will spend frustrating hours. But with Smart Coupons, it’s a cakewalk.
