One of WooCommerce’s greatest strengths is its customization flexibility. Using hooks, you can easily add custom content to product pages, the cart page, and the checkout page.
This blog provides a comprehensive list of WooCommerce checkout hooks, showing you exactly where to place them and how to use them.
Let’s have a quick walkthrough of what are hooks, their types and then dive into checkout page hooks.
What are hooks?
In WordPress, hooks allow you to change or add code without modifying the core files.
They are called hooks because they function like a real-life hooks, holding objects. In the e-commerce world, hooks have been holding additional programs.
Store owners and developers use these hooks to improve the customer experience. This is where they’ll add paragraphs, product descriptions, icons, images, logos and texts.
The two major types of hooks
Although there are a lot of WordPress hooks, they are classified into two types:
- Action hooks
- Filter hooks
Action hooks
Action hooks allow you to add extra functionality anywhere on your website. This hook can be used to add extra widgets, menus, or even a message.
This is an example of an action hook:
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form' );
function storeapps_before_checkout_billing_form() {
// add your code here
}
Where woocommerce_before_checkout_billing_form is the hook and storeapps_callback_function is the function we create to add our custom scripts.
Filter hooks
Filter hooks allow you to modify an existing function. In these hooks, you’re not adding anything new but rather just changing or filtering the data.
For example:
add_filter( 'woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb' );
function storeapps_change_breadcrumb( $content ) {
$content .= "StoreApps";
return $content;
}
Another example could be your entire store’s Add to Cart buttons changing with a filter.
Why use hooks in WooCommerce?
There is almost no way you can ignore these hooks once you see what they can do. Everything in your store is customizable, so you can create your WooCommerce store the way you want using these hooks.
You don’t have to worry about the consequences if you use hooks. Changing themes won’t affect the changes. So, it’s better to stick with hooks to avoid all the headaches and risks.
Since checkout is the most crucial page for any store, let’s look at the WooCommerce checkout page hooks.
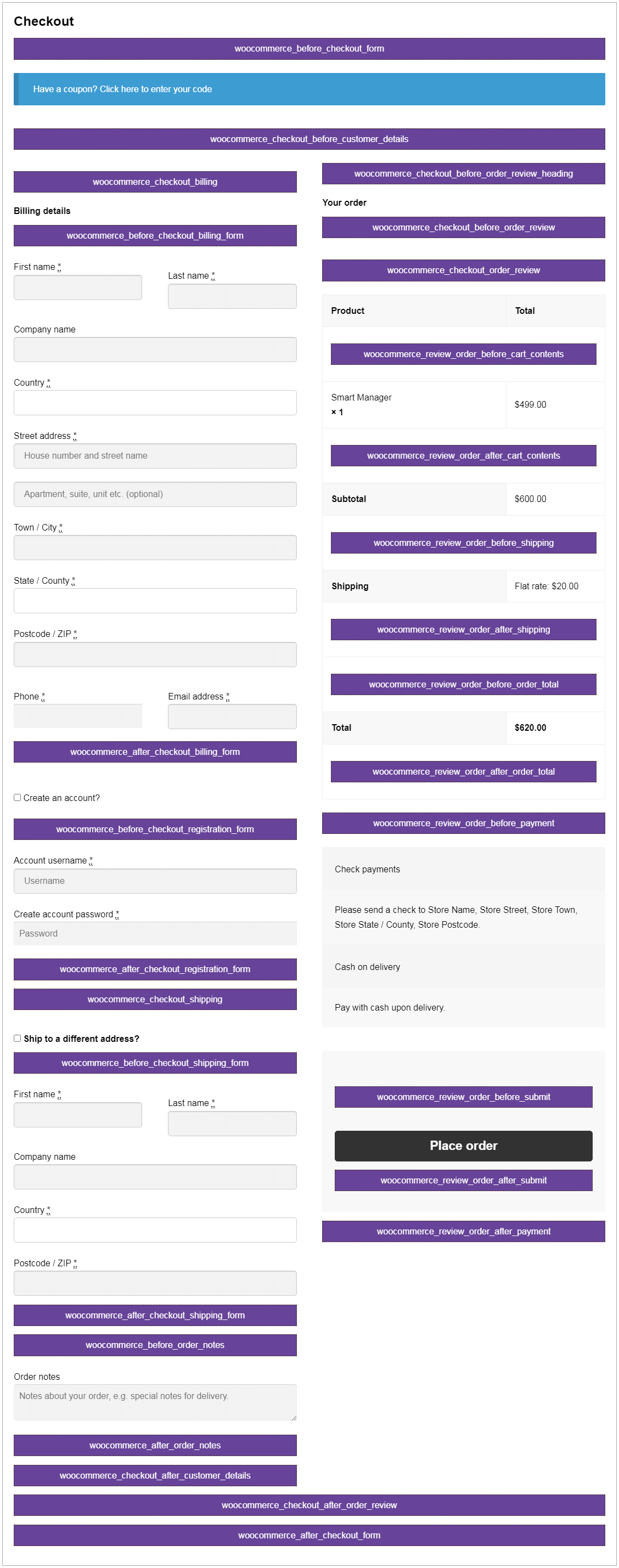
All the WooCommerce checkout hooks

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Let’s look at each hook in detail, where it is placed and how you can add it.
Disclaimer: Use cases mentioned are for explanation and it is strictly based on store individual needs, and business type. Not all needs to be added.
1. woocommerce_before_checkout_form
The hook is defined before the checkout form. It is placed above the coupon field on the checkout page.
add_action( 'woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10 );
function storeapps_before_checkout_form() {
echo '<h2>woocommerce_before_checkout_form</h2>';
}
Usecase: Use this hook to add a catchy message like, “Don’t forget to apply your coupon!” or include a banner highlighting ongoing offers.
2. woocommerce_checkout_before_customer_details
The hook is defined in the checkout form just before the customer details.
add_action( 'woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10 );
function storeapps_checkout_before_customer_details() {
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
}
Usecase: Greet your customers here with a friendly note like, “Hey, almost there! Just fill in your details to complete your order.” It’s a great spot for trust-building messages.
3. woocommerce_checkout_billing
This is a new hook added to the checkout page. The billing form template on the checkout page is included using this hook.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
function storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
}
Usecase: Use this to add a custom section or instructions specific to the billing process
4. woocommerce_before_checkout_billing_form
The hook is defined before the billing form starts.
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10 );
function storeapps_before_checkout_billing_form() {
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
}
Usecase: Add a brief explanation here, like “Enter your billing details below. This ensures accurate invoices and delivery”.
5. woocommerce_after_checkout_billing_form
The hook is defined after the completion of the billing form.
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
function storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
}
Usecase: Perfect for assuring your customers about secure payment methods or adding a note like, “All your information is securely stored.”
6. woocommerce_before_checkout_registration_form
The hook is defined in the billing form template after the account creation form. This will be executed for the guest users.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
function storeapps_before_checkout_registration_form() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
}
Usecase: Add a quick line like, “Create an account for faster checkouts next time!” or include a benefits list for registration.
7. woocommerce_after_checkout_registration_form
This hook is defined in the billing form template. This will be executed for the guest users.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
function storeapps_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
}
Usecase: Reassure customers with a message like, “You’re all set! Your account will make future checkouts quicker and easier.”
8. woocommerce_checkout_shipping
This hook is defined in the shipping form template before the shipping form.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
function storeapps_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
}
Usecase: Include important shipping-related information, such as estimated delivery dates or additional charges for certain regions.
9. woocommerce_before_checkout_shipping_form
This hook is defined just before the start of the shipping form.
add_action( 'woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10 );
function storeapps_before_checkout_shipping_form() {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>';
}
Usecase: Set expectations with a note like, “Choose your preferred shipping method below for a smooth delivery experience.”
10. woocommerce_after_checkout_shipping_form
This hook is defined after the completion of the shipping form.
add_action( 'woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10 );
function storeapps_after_checkout_shipping_form() {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
}
Usecase: Add a summary of the selected shipping method or reassure customers with a line like, “Your package will be on its way soon!”
11. woocommerce_before_order_notes
This hook is defined before the order notes field on the checkout page.
add_action( 'woocommerce_before_order_notes', 'storeapps_before_order_notes', 10 );
function storeapps_before_order_notes() {
echo '<h2>woocommerce_before_order_notes</h2>';
}
Usecase: Prompt customers to include additional instructions, like “Need your delivery on a specific day? Let us know here.”
12. woocommerce_after_order_notes
This hook is defined after the order notes field on the checkout page.
add_action( 'woocommerce_after_order_notes', 'storeapps_after_order_notes', 10 );
function storeapps_after_order_notes() {
echo '<h2>woocommerce_after_order_notes</h2>';
}
Usecase: Use this space for a friendly reminder, like “We’ll do our best to meet your delivery instructions!”
13. woocommerce_checkout_after_customer_details
The hook is placed after completing the customer details, i.e., after the billing & shipping fields.
add_action( 'woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10 );
function storeapps_checkout_after_customer_details() {
echo '<h2>woocommerce_checkout_after_customer_details</h2>';
}
Usecase: Add a summary or review message like, “Your details look good! Let’s move to the next step.”
14. woocommerce_checkout_before_order_review_heading
This hook is defined in the checkout template before the order review heading i.e “Your Order”. This hook was added in WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
function storeapps_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
Usecase: Highlight a line here, like “Review your order carefully before placing it to ensure everything’s perfect.”
15. woocommerce_checkout_order_review
The hook is defined in the main checkout template. The order review table template is included using this hook.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
function storeapps_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
}
Usecase: Include a breakdown of taxes or a note like, “Free shipping applied for orders above $50!”
16. woocommerce_checkout_before_order_review
This hook is defined before the order details on the checkout page.
add_action( 'woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10 );
function storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>';
}
Usecase: Add a small note like, “Double-check your order before proceeding to payment.”
17. woocommerce_review_order_before_cart_contents
This hook is defined inside the order table body before the content.
add_action( 'woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10 );
function storeapps_review_order_before_cart_contents() {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
}
Usecase: Use this hook to highlight a promo code or offer a quick discount reminder.
18. woocommerce_review_order_after_cart_contents
This hook is defined inside the order table body after all the content.
add_action( 'woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10 );
function storeapps_review_order_after_cart_contents() {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>';
}
Usecase: Add an upsell suggestion here, like “Add $10 more to your cart for free shipping!”
19. woocommerce_review_order_before_shipping
This hook is defined before the shipping section in the order table.
add_action( 'woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10 );
function storeapps_review_order_before_shipping() {
echo '<h2>woocommerce_review_order_before_shipping</h2>';
}
Usecase: Use this to notify customers about free shipping thresholds or special delivery options.
20. woocommerce_review_order_after_shipping
This hook is defined after the shipping section in the order details table.
add_action( 'woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10 );
function storeapps_review_order_after_shipping() {
echo '<h2>woocommerce_review_order_after_shipping</h2>';
}
Usecase: Highlight fast delivery options, such as “Express shipping available for only $5 more!”
21. woocommerce_review_order_before_order_total
This hook is defined before the total section & after the shipping section in the order details table.
add_action( 'woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10 );
function storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>';
}
Usecase: Add a reassurance message like, “All prices include applicable taxes.”
22. woocommerce_review_order_after_order_total
This hook is defined after the total section & in the order details table.
add_action( 'woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10 );
function storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>';
}
Usecase: Use this space for a trust signal, such as “All transactions are secure and encrypted.”
23. woocommerce_review_order_before_payment
This hook is defined before the payments methods section on the checkout page.
add_action( 'woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10 );
function storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>';
}
Usecase: Reinforce trust here with a note like, “We support secure payment gateways for your convenience.”
24. woocommerce_review_order_before_submit
This hook is defined before the ‘Place order’ button on the checkout page.
add_action( 'woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10 );
function storeapps_review_order_before_submit() {
echo '<h2>woocommerce_review_order_before_submit</h2>';
}
Usecase: Include a reminder like, “Make sure all details are correct before placing your order!”
25. woocommerce_review_order_after_submit
This hook is defined after the ‘Place order’ button on the checkout page.
add_action( 'woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10 );
function storeapps_review_order_after_submit() {
echo '<h2>woocommerce_review_order_after_submit</h2>';
}
Usecase: Add a motivational line like, “Just one step away from receiving your order!”
26. woocommerce_review_order_after_payment
This hook is defined after the whole payment section, including the ‘Place order’ button.
add_action( 'woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10 );
function storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>';
}
Usecase: Add a note like, “Thank you for trusting us. We’re processing your order now!”
27. woocommerce_checkout_after_order_review
This hook is defined after the order review section on the checkout page which includes the order details table & payment section.
add_action( 'woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10 );
function storeapps_checkout_after_order_review() {
echo '<h2>woocommerce_checkout_after_order_review</h2>';
}
Usecase: Reassure customers here with a friendly message, “We can’t wait to ship your order!”
28. woocommerce_after_checkout_form
This hook is defined at the end of the checkout form.
add_action( 'woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10 );
function storeapps_after_checkout_form() {
echo '<h2>woocommerce_after_checkout_form</h2>';
}
Usecase: Thank customers for their purchase with a personalized message like, “Thank you for shopping with us! We’ll update you via email.”
Removing the default actions on the checkout page
By default, only some of the hooks are used by WooCommerce to add:
- login form before checkout form (woocommerce_checkout_login_form)
- coupon form before checkout form (woocommerce_checkout_coupon_form)
- order review table to the order review section (woocommerce_order_review)
- payments table also to the order review section (woocommerce_checkout_payment)
This code can be easily removed, as shown below. You can also refer to this doc on safely adding WordPress code snippets.
/** * Remove default WooCommerce checkout hooks */ remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10 ); remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
Custom checkout field editor in WooCommerce
The above examples show how to add some texts with simple code snippets to the WooCommerce checkout page.
But what about custom checkout fields? Custom coding would require a lot more work.
With the help of Cashier, you can edit/add/remove core WooCommerce fields and also add custom fields for the shipping, billing and additional fields section.
Cashier also provides one page checkout, direct checkout, side cart, frequently bought together and other enhancements.
Wrapping up
Hope this guide helped you cover all the crucial WooCommerce checkout hooks.
Use them to make your online store’s checkout page better. The bottom line is that a checkout page is like a gateway to your customers and these hooks can enhance your store’s overall user experience if used wisely.
And for more checkout optimization, WooCommerce checkout plugins are always there for your assistance.
FAQ
Will using multiple hooks slow down the checkout page?
Using too many hooks can affect performance, but with optimized code, you can ensure a smooth experience.
Are these hooks compatible with all WooCommerce themes?
Yes, these hooks work with most themes, but you can always check for compatibility when using a custom theme.
Can I apply for discounts or promotions through these hooks?
Absolutely! You can add custom discount fields or promotional messages to the checkout page with these hooks.
