Want more people to complete their orders? Show a discount coupon right on the checkout page—because who doesn’t love saving money?
But don’t hand out big discounts to everyone, especially first-timers. If you give 25% off once, they’ll expect it again—and might leave when it’s just 5% later.
A smarter move? Offer a small discount (like 5%) to everyone, and reserve bigger deals for repeat customers or VIPs.
Placing coupons on different pages—like the cart, product pages, or even the homepage—gives more visibility to your offers and gently nudges customers along their buying journey without overwhelming them. Strategic, subtle, and effective!
Why just showing coupons at checkout might be costing you sales?
By default, WooCommerce shows the coupon field on the cart and checkout pages. Sounds fine, right?
Well… not always.
Let’s say a customer visits your homepage, sees a product they love, and adds it to their cart. If they don’t see any obvious discount offer before reaching the cart or checkout, they might not even know a coupon exists! No coupon = no savings = no happy dance.
Even worse, some shoppers see a blank coupon field and start Googling WooCommerce coupon codes like they’re hunting treasure. If they don’t find anything, they might just leave your store thinking they missed out.
Long story short: the default coupon setup is okay, but it doesn’t always help you close the sale. That’s why many store owners use plugins (like Smart Coupons) to display offers earlier and in more places.
Because let’s face it—nobody wants to miss a good deal. Especially online shoppers.
Why should you show coupons on more pages (not just checkout)?
Imagine walking into a store and only finding out about a discount after you’re already at the cash counter. Annoying, right? That’s kinda how it feels when coupons are only shown on the WooCommerce checkout page.
Here’s why sprinkling those sweet discounts across your site is actually genius:
- Everyone loves a good deal: Showing coupons early (like on the homepage or product page) taps into urgency and FOMO.
- First-timers need a nudge: New visitors may not know about your offers—make coupons visible to keep them interested.
- Coupons = more orders: When shoppers see a deal, they’re more likely to buy more. Boosts cart value and conversions.
Steps to display a coupon on checkout, My Account and other pages in WooCommerce
Smart Coupons gives you the option to display a coupon on the checkout page, cart page and My Account page.
But, to show a coupon on all pages for all customers, despite running some promotions for specific users, you can use the ‘Storewide Notice’ feature of Smart Coupons.
It’s just a checkbox you need to tick.

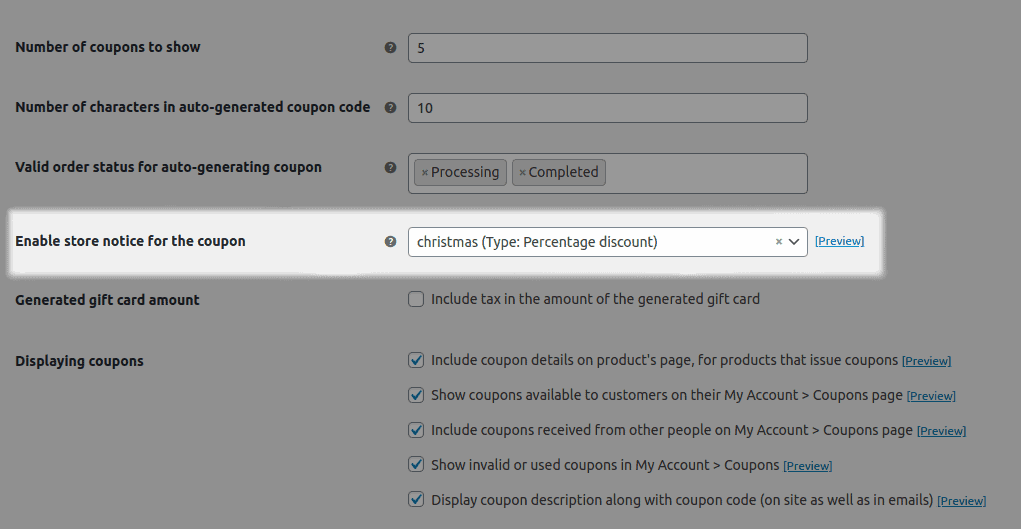
- Go to your WordPress Admin panel > Marketing > Coupons.
- Under Smart Coupons Settings, find the
Enable store notice for the couponoption. - Select the coupon code from the drop-down list that you want to show to your users. If you haven’t created a coupon yet, refer to these steps.
- Click on
Save changes.

That’s all.
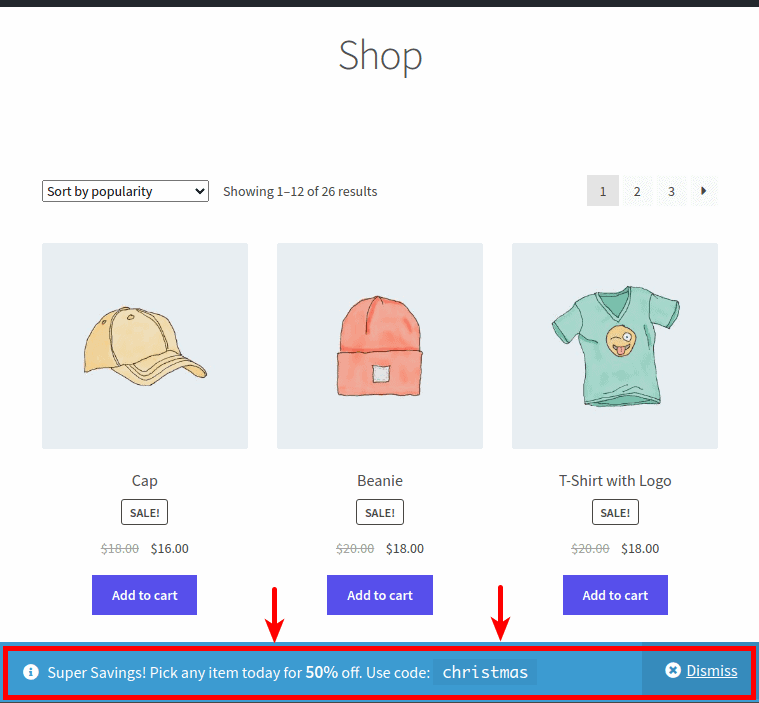
The selected coupon will be displayed with its description on all pages – shop, checkout, cart, etc. Once a customer adds the product, the discount will automatically get applied at checkout.
Let’s say you want to run a 50% off sale on select items. Use Smart Coupons to set it up like a pro!
Create three coupons: CAP50, BEANIE50, and TEE50 for caps, beanies, and logo t-shirts. Show the cap offer storewide so it auto-applies and grabs attention.
Keep the beanie coupon exclusive to the My Account page for a fun last-minute nudge. For the tee, make it a weekend-only deal with auto-apply and a storewide notice. Simple setup, big impact!
How to show coupons on other pages?
Smart Coupons isn’t just for managing discounts—it also lets you show them where it counts. While WooCommerce typically shows coupons on the Cart, Checkout, or My Account pages, Smart Coupons gives you a handy shortcode to display them anywhere in your store.
Use this shortcode: [wc_sc_available_coupons]
Add it to any page or post to show all currently available coupons.
Want to add a title or customize the text?
Try this: [wc_sc_available_coupons] title=”Available Coupons (Click a coupon to apply!)”
This shortcode shows all usable coupons, styled according to your plugin settings. You can show only one style at a time.
Want to show coupons by product category?
Smart Coupons lets you show coupons linked to specific product categories (90 and 91 are the category IDs) using this shortcode:
[wc_sc_available_coupons categories="90,91"]
Let us understand this with an example. You’re selling T-shirts and Jeans, and you want to offer 10% off on T-shirts (tee10) and 20% off on Jeans (jeans20).
So how do you do this
- First, create coupon categories for T-shirts and Jeans.
- Assign these categories to the respective coupons.
- Then, add the shortcode to your Clothing page so customers browsing T-shirts see
tee10and those checking out Jeans seejeans20.
Now, customers see only the coupons that apply to them—making it a smoother, more relevant shopping experience.
More Smart Coupons features for checkout coupons
- Auto apply coupon via URL and in one click redirect customers to any page – checkout, cart, etc.
- Offer new user discount coupons at checkout.
- Send the store credit/gift card to family, friends, or loved ones during checkout, or schedule the coupon for later at a specific date and time.
- Apply gift cards on shipping costs at the checkout.
- Display a custom message after customers apply the coupon on the cart or at checkout. It will also allow you to show coupon terms and upsell offers.
- Set advanced restrictions – payment, shipping, location, user roles, taxonomy, product quantity in the cart, etc.
- Customize coupon color, text, etc., and decide how it will look at checkout.
and a lot more.
With Smart Coupons, you can also set up advanced gift cards, BOGO deals, bulk generate coupons, set discount rules and more.
What not to do when displaying coupons?
Coupons are great—until they’re not. A poorly displayed coupon can confuse, overwhelm, or even annoy your customers. Here’s what you should definitely avoid:
Don’t throw lots of codes at your customers
Too many choices can lead to decision fatigue. If someone has to solve a coupon puzzle just to get a discount, they might abandon the cart altogether. Keep it clean—stick to one or two relevant offers.
Avoid expired or misleading coupons
Nothing frustrates customers more than entering a code, only to be told it’s expired or doesn’t apply. It’s like handing them a gift card with zero balance. Always double-check your expiration dates and usage rules.
No active coupons? Hide the coupon field—don’t tease shoppers with discounts that don’t exist.
Pro tip: Keep your offers relevant, timely, and easy to apply. When in doubt, test the experience as if you were the shopper. A little empathy goes a long way!
Conclusion
Smart Coupons eliminates the need to purchase multiple plugins by providing you with all the necessary features in one plugin.
Remember, no marketing strategy works as great as coupons. Coupons have enormous benefits for both customers and vendors. So, make sure you create distinct coupons and use them correctly with Smart Coupons.
