Showing coupons on the WooCommerce checkout page is one of the most profitable strategies to nudge customers to make a purchase.
However, you do not want to show a high-discount coupon to your first-time visitors. It could backfire later when you offer a minimal discount of 5% or 10% off.
You could lose these visitors, along with sales and eventually, revenue.
I’m sure you would agree.
So, one of the most popular practical solutions to this is to create and offer a common, lower-value discount coupon to all customers. Simultaneously, you can run some specific discounts only for a specific customer base.
This article shows how the all-in-one plugin – WooCommerce Smart Coupons plugin provides you with the flexibility to create coupon codes and display them on checkout and other pages.
Steps to display a coupon on checkout page and other pages in WooCommerce
Smart Coupons gives you the option to display a coupon on the checkout page, cart page and My Account page.
But, to show a coupon on all pages for all customers, despite running some promotions for specific users, you can use the ‘Storewide Notice’ feature of Smart Coupons.
It’s just a checkbox you need to tick.

- Go to your WordPress Admin panel > Marketing > Coupons.
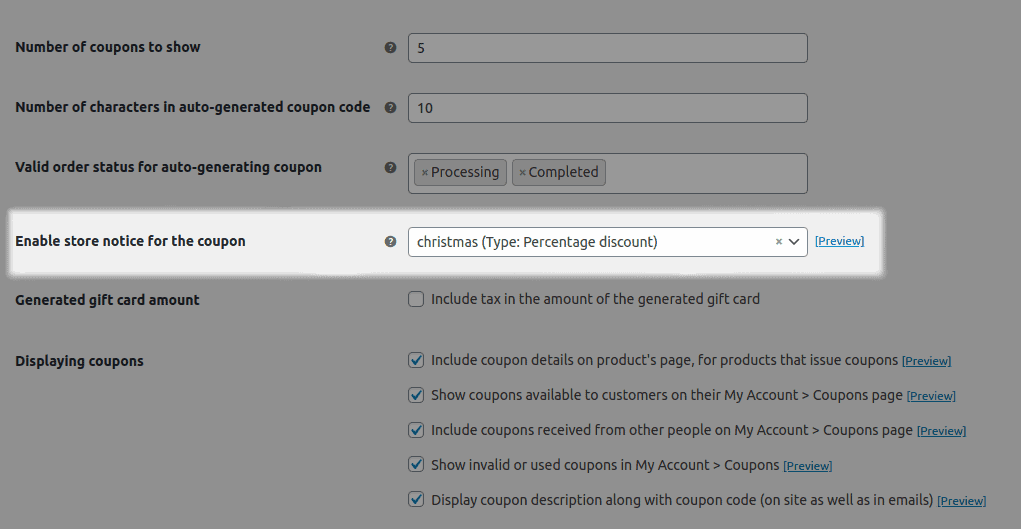
- Under Smart Coupons Settings, find the
Enable store notice for the couponoption. - Select the coupon code from the drop-down list that you want to show to your users. If you haven’t created a coupon yet, refer to these steps.
- Click on
Save changes.
That’s all.

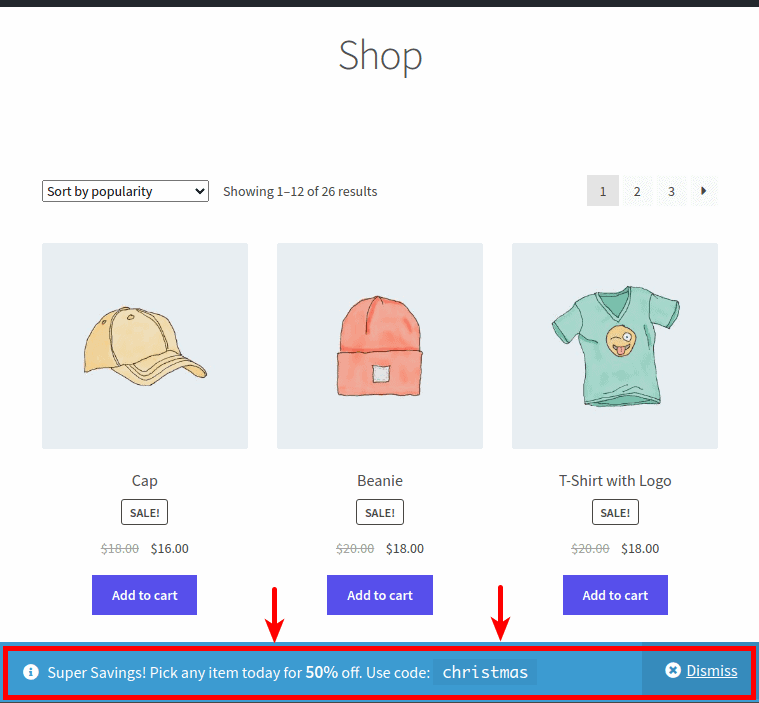
The selected coupon will be displayed with its description on all pages – shop, checkout, cart, etc. Once a customer adds the product, the discount will automatically get applied at checkout.
You can also show the coupons on other pages by adding the shortcode to the page content. Here’s how.
As a WooCommerce store owner, you would want to draw the maximum traffic that you get on your store. The storewide coupons give you a great opportunity to promote your offers not just to your regular customers but also to new ones.
This way, your customers get a great deal and you get a customer. A win-win situation!
More Smart Coupons features for checkout coupons
- Auto apply coupon via URL and in one click redirect customers to any page – checkout, cart, etc.
- Offer new user discount coupons at checkout.
- Send the store credit/gift card to family, friends, or loved ones during checkout, or schedule the coupon for later at a specific date and time.
- Apply gift cards on shipping costs at the checkout.
- Display a custom message after customers apply the coupon on the cart or at checkout. It will also allow you to show coupon terms and upsell offers.
- Set advanced restrictions – payment, shipping, location, user roles, taxonomy, product quantity in the cart, etc.
- Customize coupon color, text, etc., and decide how it will look at checkout.
and a lot more.
With Smart Coupons, you can also set up advanced gift cards, BOGO deals, bulk generate coupons, set discount rules and more.
Conclusion
Smart Coupons eliminates the need to purchase multiple plugins by providing you with all the necessary features in one plugin.
Remember, no marketing strategy works as great as coupons. Coupons have enormous benefits for both customers and vendors. So, make sure you create distinct coupons and use them correctly with Smart Coupons.
