Your WooCommerce checkout page is not the one you should tinker with. Because your maximum conversions depend on how simple and quick your checkout is.
But the majority of people skip the checkout page, the reasons best known to them. So how can you boost conversions on the checkout page the right way?
WooCommerce checkout addons will help you get more conversions than before.
We’ll see what addons you can show on the checkout page (without disrupting the user flow) and what plugins can be useful for it.
What are checkout addons? Definition and benefits
Checkout addons are additional features or functionalities or enhancements that can be integrated into an ecommerce website’s checkout process.
These addons are designed to improve the overall user experience, increase conversions, and provide additional options during the final stage of the purchasing journey.
Checkboxes, select (dropdown) menus, text fields, file uploads, gift wrapping options are some common addons you’ll find on the checkout page.
This is extremely useful for WooCommerce stores that require additional information to be added to orders on a per-order rather than per-product basis.
Benefits of checkout addons:
- Reduce checkout abandonment – The addons can reduce the checkout steps or help edit WooCommerce checkout page by showing only limited details that speed up the checkout.
- Increase visibility and average order value – Give your users a good incentive to stick around for more and complete their purchase. They might even add more items to their cart (frequently bought together) than they intended. Customers may be unaware that you sell these items unless you inform them.
- Establish trust – Customers trust well-known payment methods. Specific payment methods as addons help build trust and make customers feel secure.
Now that you’re aware of all the advantages, let’s look at the WooCommerce checkout addons you can implement on your website and the corresponding plugins for it.
Must-have WooCommerce checkout addons to boost sales
The addons a website includes to its checkout process can vary depending on the business type and product portfolio.
We recommend implementing a minimum of five add-ons to your WooCommerce checkout page from this list of ten addons.
Order bumps
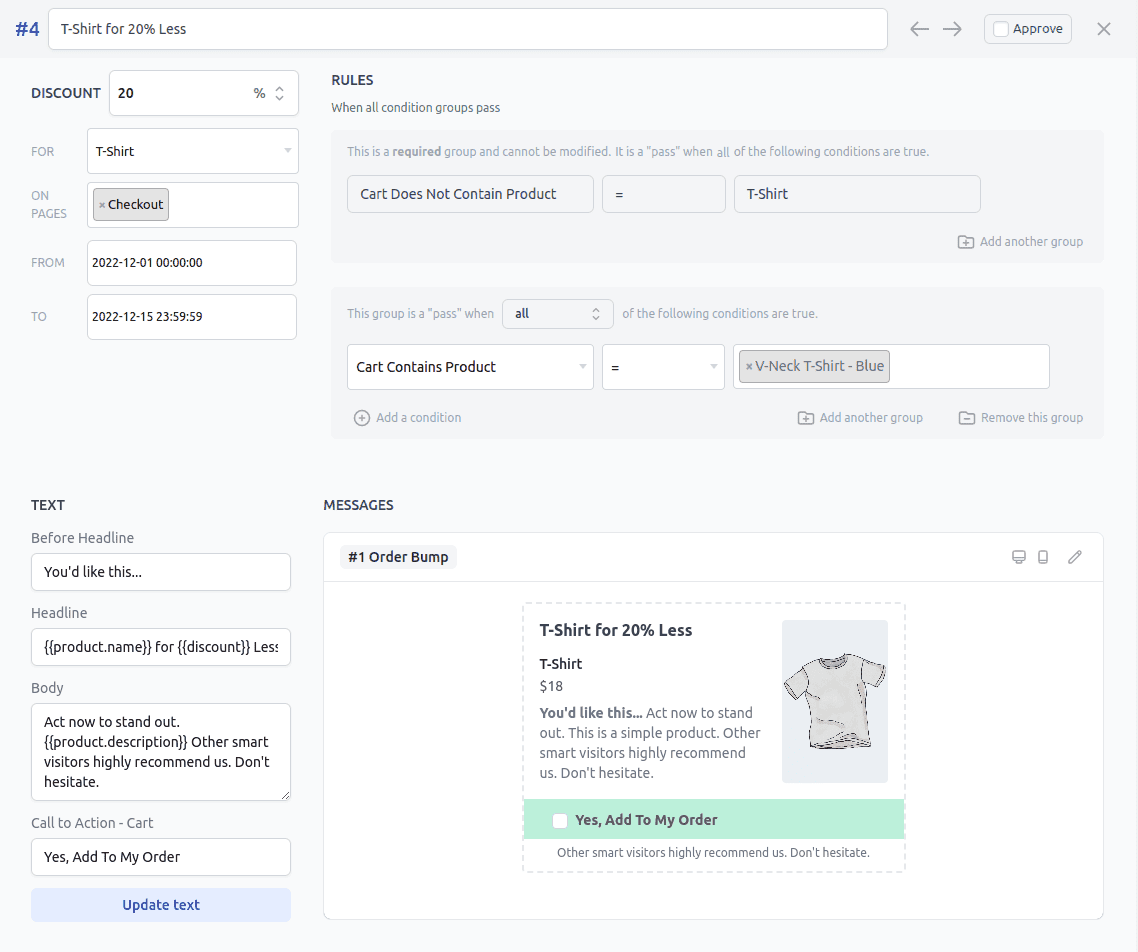
WooCommerce order bumps are your best bet to upsell or cross-sell products on the checkout page. The best example of order bumps are providing additional warranty.
Order bumps are tiny boxes that can be added below or above the Payment related call-to-action button. This position of the order bumps do not distract visitors and you can show relevant product recommendations as frequently bought together items.
We suggest using Offermative plugin that gives you automated order bump campaigns – design, targeting, copywriting all done-for-you.

Gift wrapping, gift messages and tips
Buying for someone on their birthday? Or delighting your delivery guys with some tips?
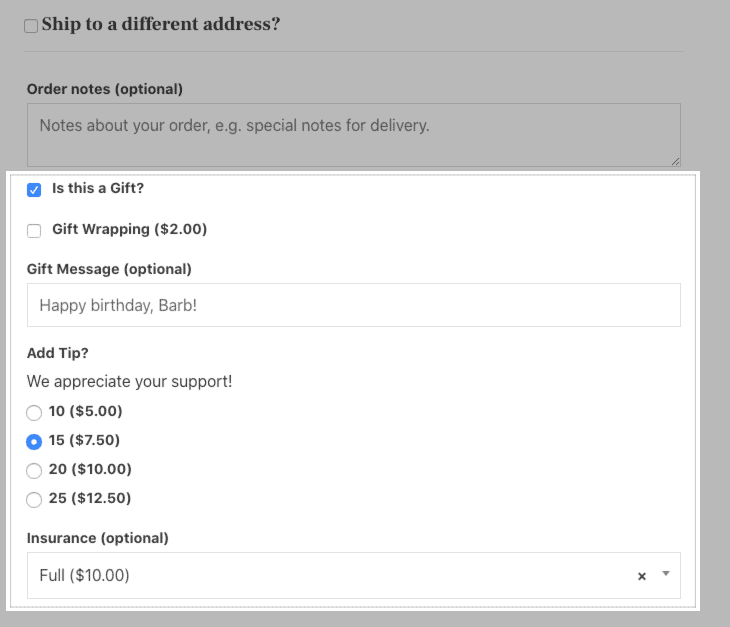
The gift wrapping option provides the ability to add a special touch to the purchase by having it beautifully wrapped and add a special message.
With the WooCommerce Checkout Addons plugin, you can add gift wrap options, gift messages, tips and insurance.
You can also use the plugin to create conditional add-ons that appear or change based on product in the cart or cart subtotal.

Payment gateways
No checkout is complete without payment gateways. And showing those payment gateways that customers trust and prefer will favour those stores.
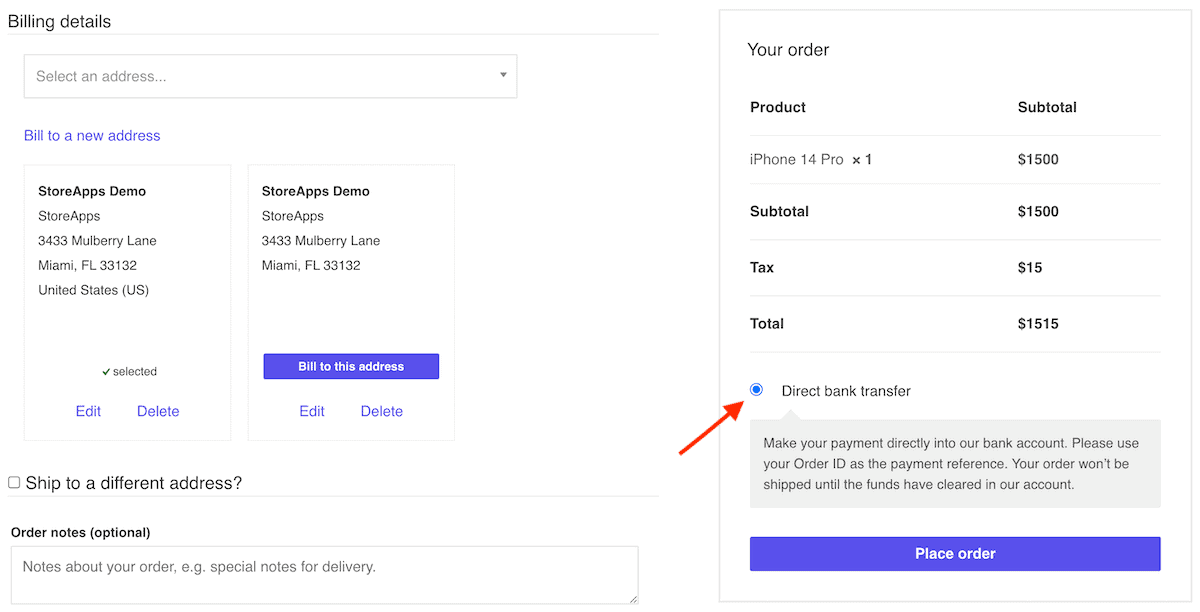
Based on customer location, order total and to avoid frauds and heavy chargebacks, use the Conditional Payment Methods plugin to show and accept payments only via those methods.
For example, if you are selling subscription products, show only Stripe, PayPal and Square. In case the order total is above $1500, accept payments via Direct Bank Transfer only.

One page checkout
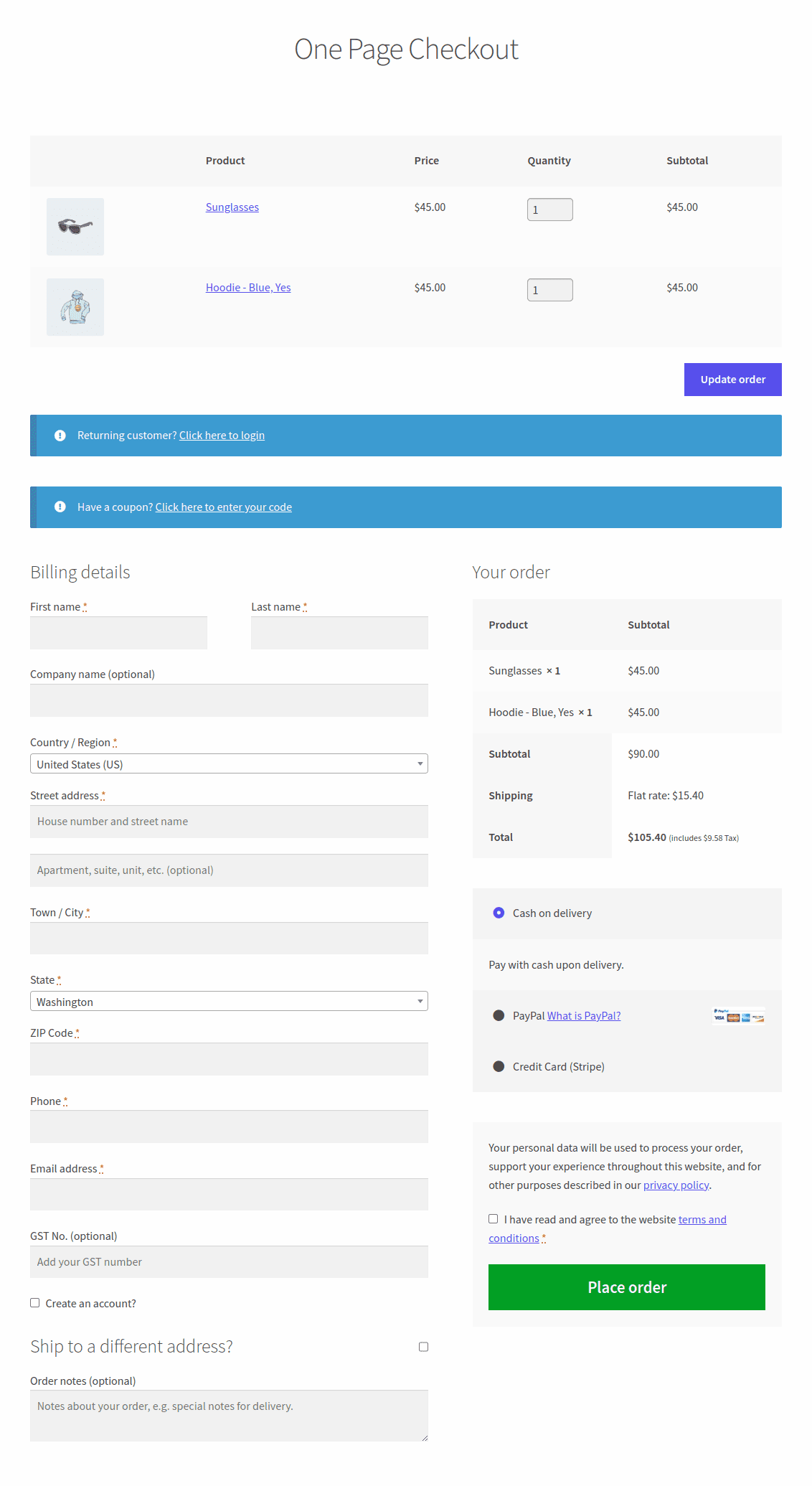
This is a checkout enhancement wherein your cart, checkout, payment are all on one page. This is extremely beneficial for stores selling a maximum of five to ten products.
When all happens on the same page, customers should not find any reason to walk away from your checkout.
To implement one-page checkout on your WooCommerce store, use the Cashier plugin. This helps you create a dedicated one page checkout with products or turn your existing page into one page checkout.

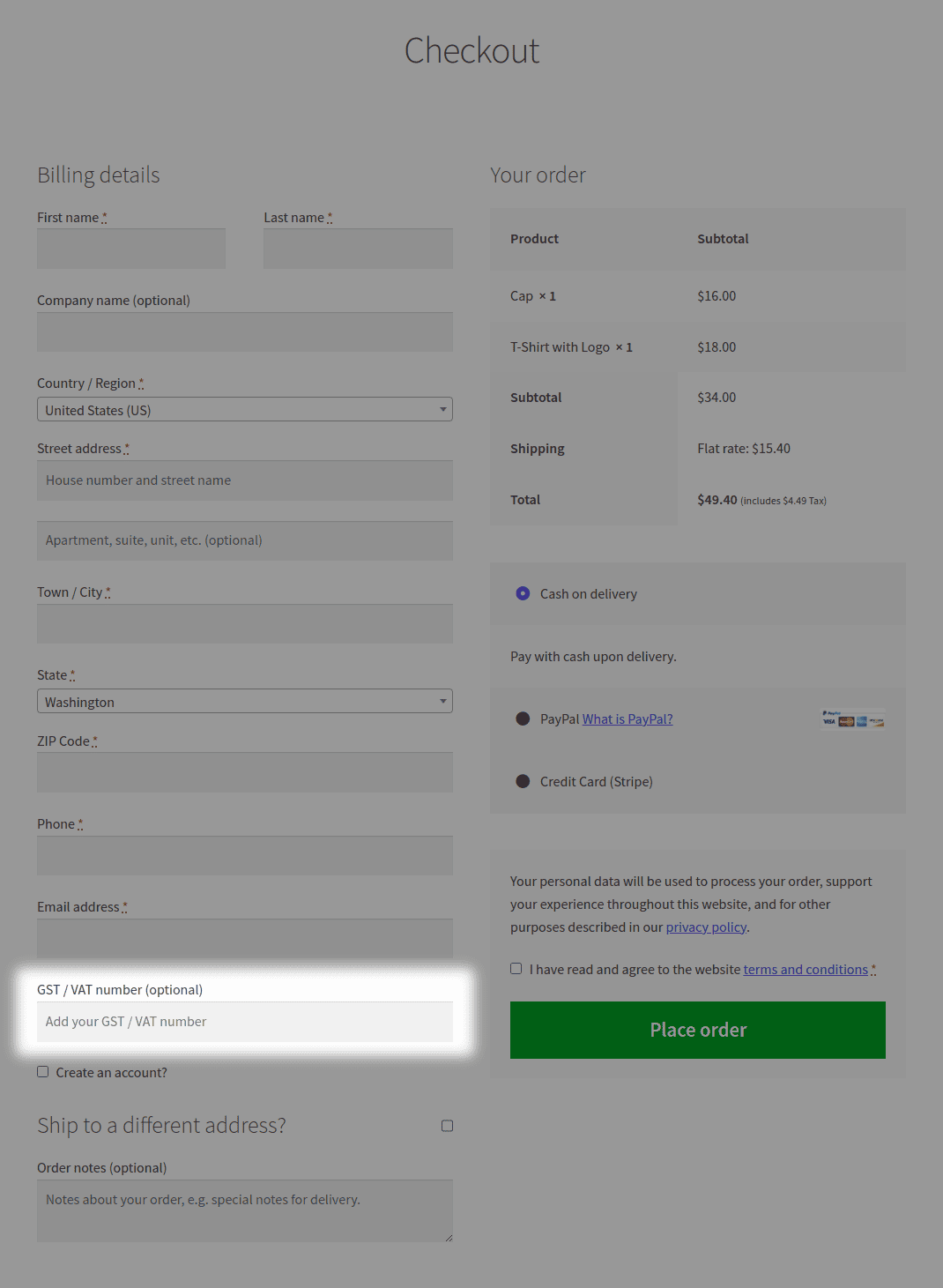
Custom fields for taxes, order notes, delivery…
Custom fields help you get the required details from the customers. You can add dropdowns, select boxes, text input, radio buttons and more field types.
Adding custom fields via coding is a big hassle. Instead, use the checkout field editor enhancement of the Cashier plugin mentioned above to add different field-type addons on the checkout page.
You can ask for a GST/VAT number for business purchases, set a delivery date picker, ask for preferred delivery time, order notes for any special cooking instructions, and many more.

Email verification
When you sell digital products or memberships, and offer free trials or product samples, there’s a high chance of fake orders and spam.
Customer Email Verification plugin will help you reduce spam by asking customers to verify their email address before they checkout or create an account.
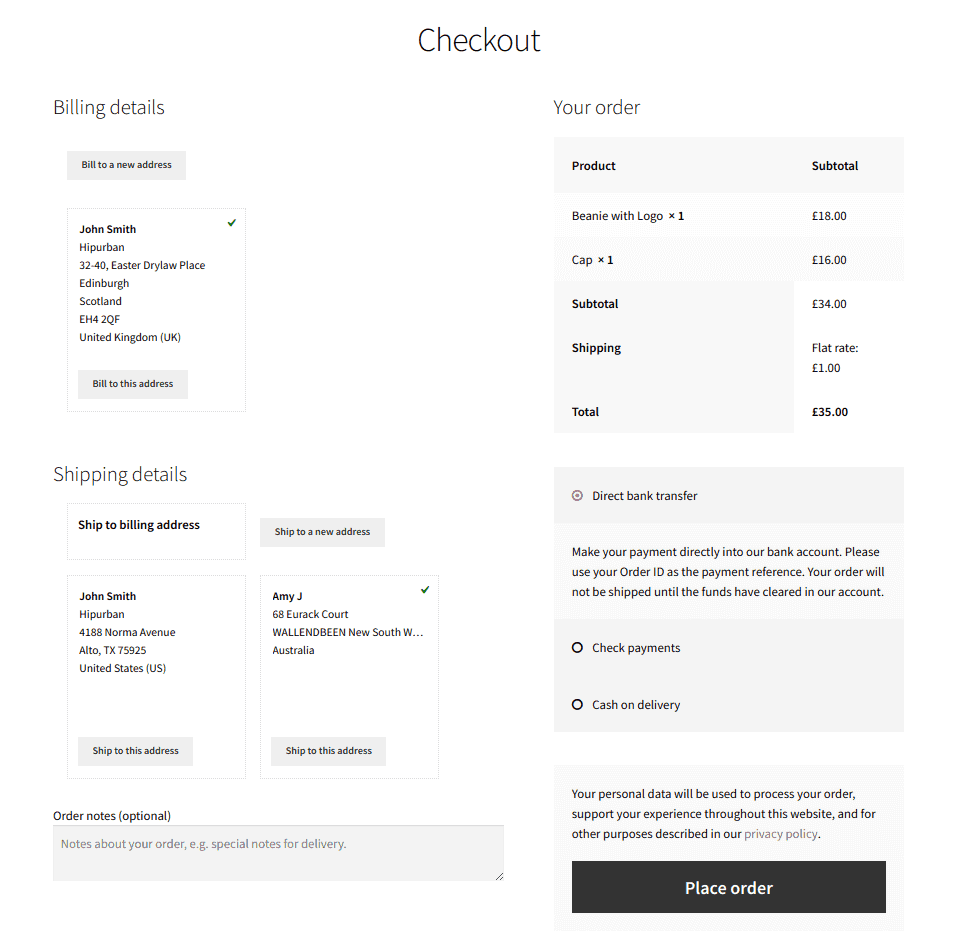
Saved addresses
Allow customers to save and pick from multiple addresses during checkout. This saves their precious time and improves the overall experience.
With the Saved Addresses plugin, you can exactly achieve what’s mentioned above. You can also allow your users to save unlimited shipping and billing addresses.

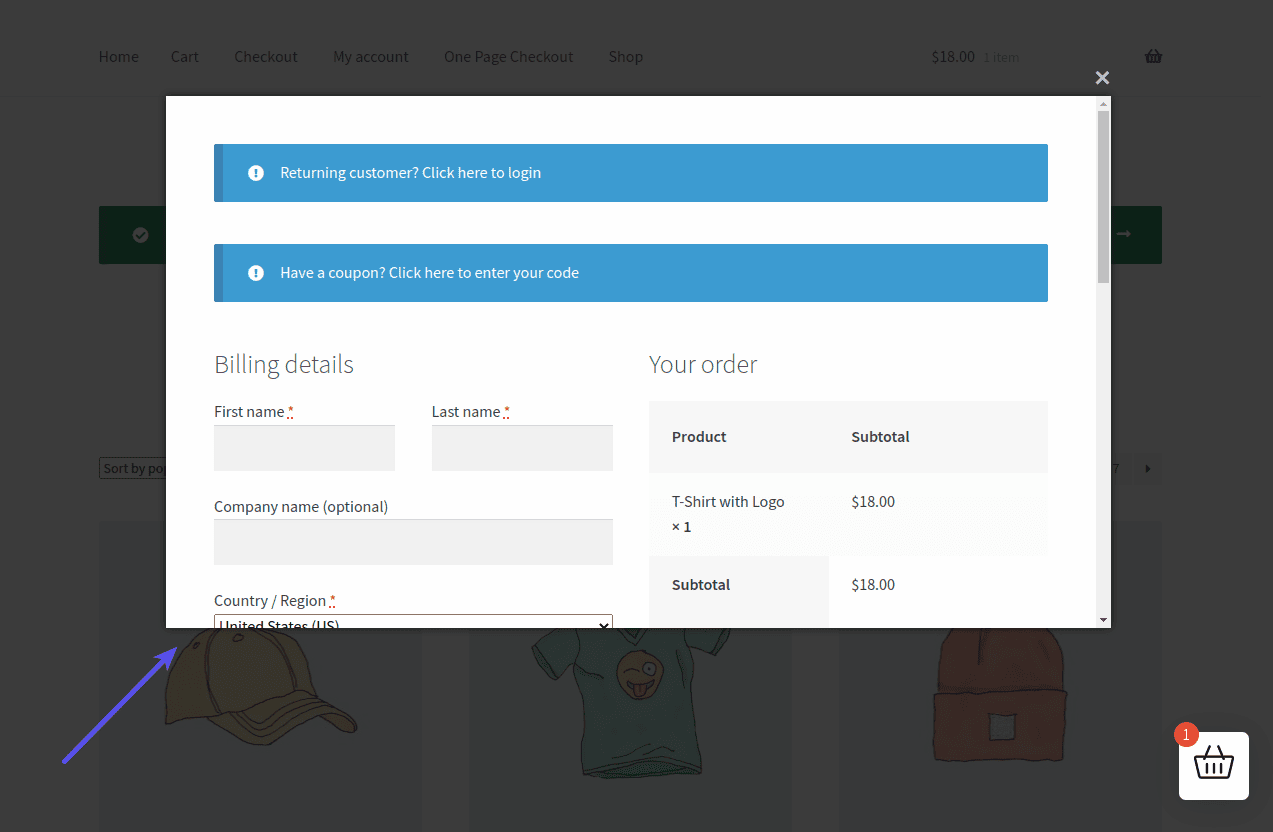
Guest checkout
There are users who abandon the checkout if the option to create an account is made compulsory.
To solve this problem, the Cashier plugin comes to the rescue. For guest users, the Cashier plugin will skip the cart page and show the checkout in a popup.
The users can buy products without having to register or sign in. Here’s how to enable guest checkout in WooCommerce.

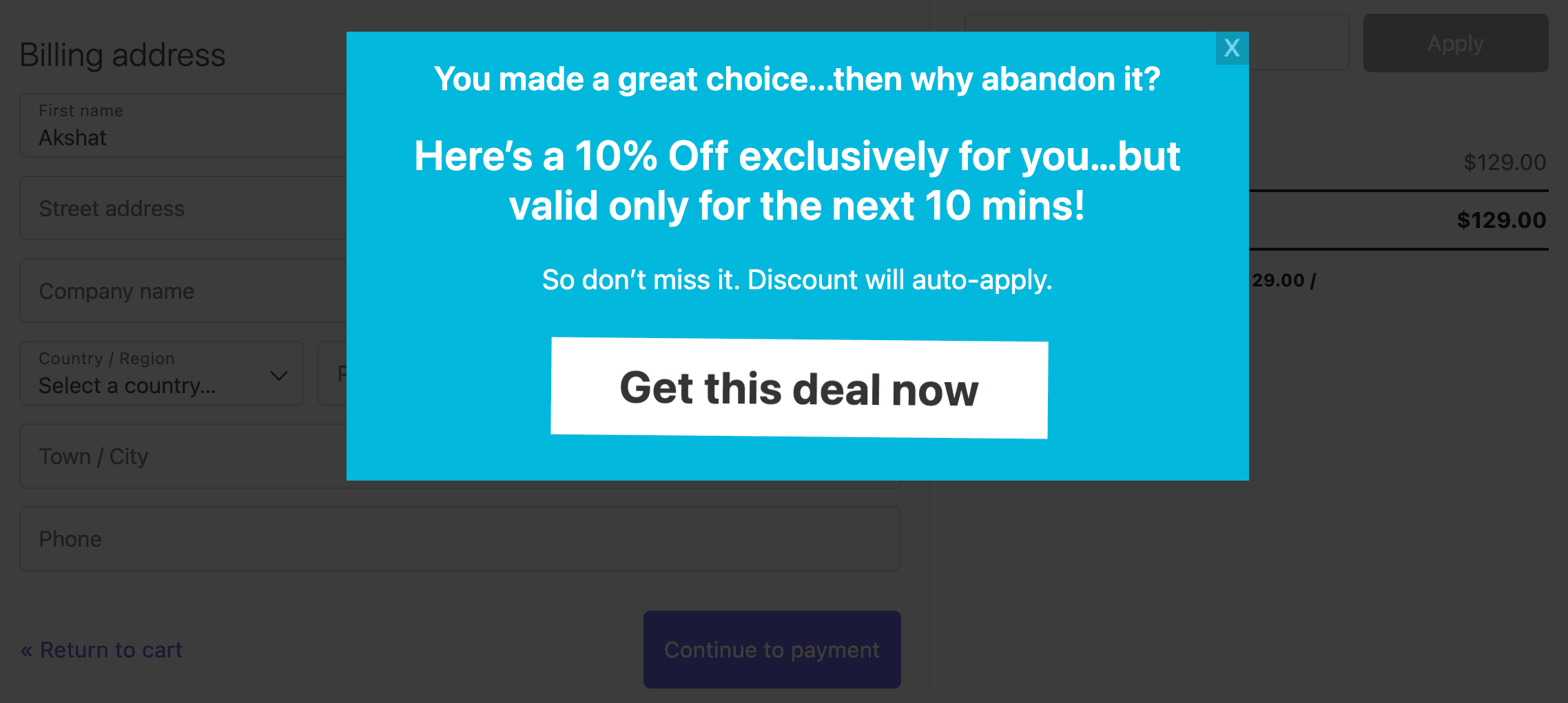
Exit-intent popups
You don’t know whether the customer abandoned because of the high price or due to no discount.
In such cases, try to offer a coupon via exit intent and see how much it converts. Try this only on products which are not already discounted.
You can try the Icegram Engage plugin to set up exit-intent popups. You can customize it for your brand colors and also add relevant CTAs to make it more appealing.

Coupons and scheduling
What if you want to make your coupon available to everyone?
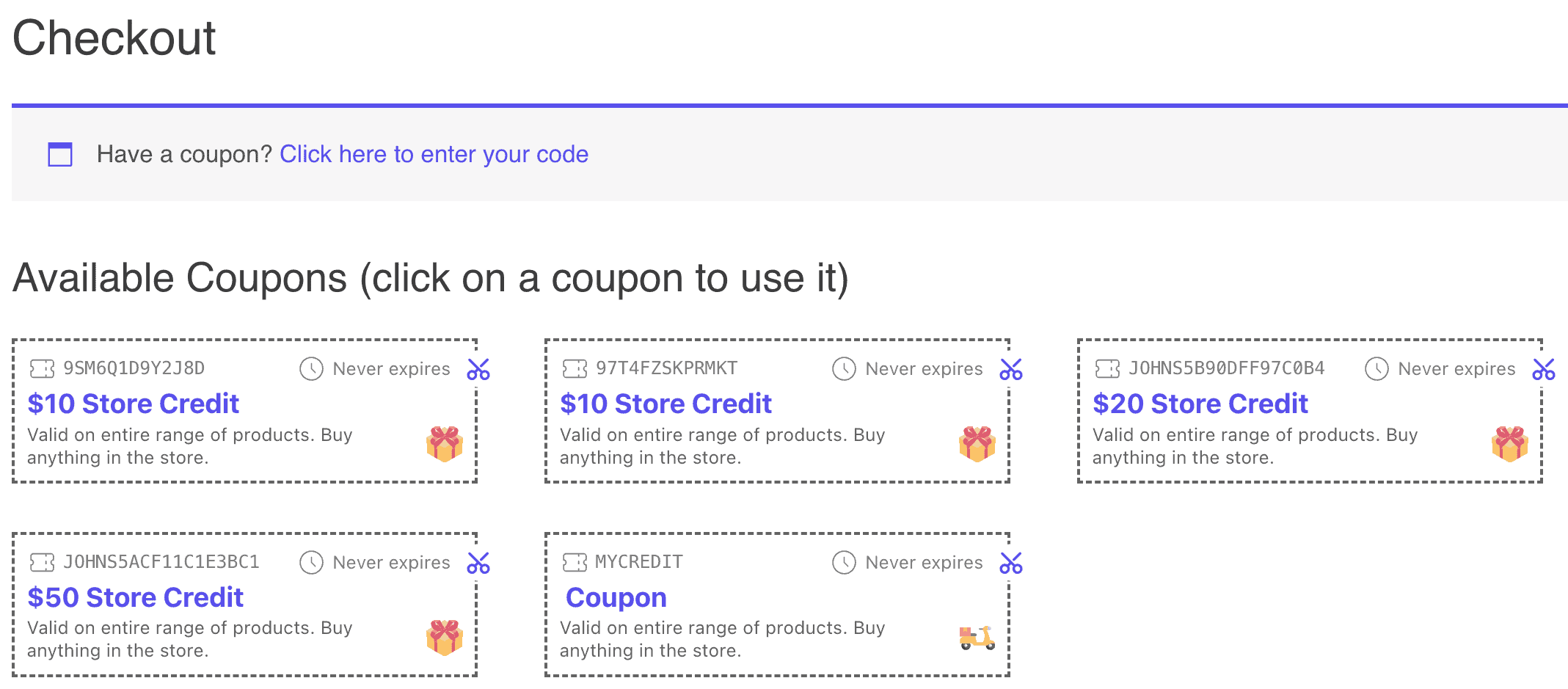
You can use the Smart Coupons extension to display all the coupons – discount coupons, store credits, gift cards…to customers on the checkout page. Here how
Smart Coupons also provide a scheduling option for your gift cards on the checkout. You can use it to deliver the gift card to customers at the desired date and time.

Wrapping it up
That’s a small list of WooCommerce checkout addons.
Without these addons, you cannot improve your checkout experience and your sales, however good your checkout page design be.
So choose the addons that align with your goals and target audience.
And create a seamless checkout experience that will encourage customers make repeat purchases.

Question: when you purchase this plugin, can it be used on more than one site? I can’t find any information anywhere about paying a fee to use this on more than one site. Thanks for your help.
Hi,
Which plugin you are looking out for to use on multiple websites?