This blog post is part of our WooCommerce Visual Hook Guide series. If you’ve already checked out our guide on checkout hooks, you’ll know how hooks can transform your store.
We’re also working on a detailed guide for product page hooks next!
For now, let’s know about the 21 essential WooCommerce cart hooks. Learn where to place them on your cart page and how to enhance your customer experience.
The WooCommerce cart hooks
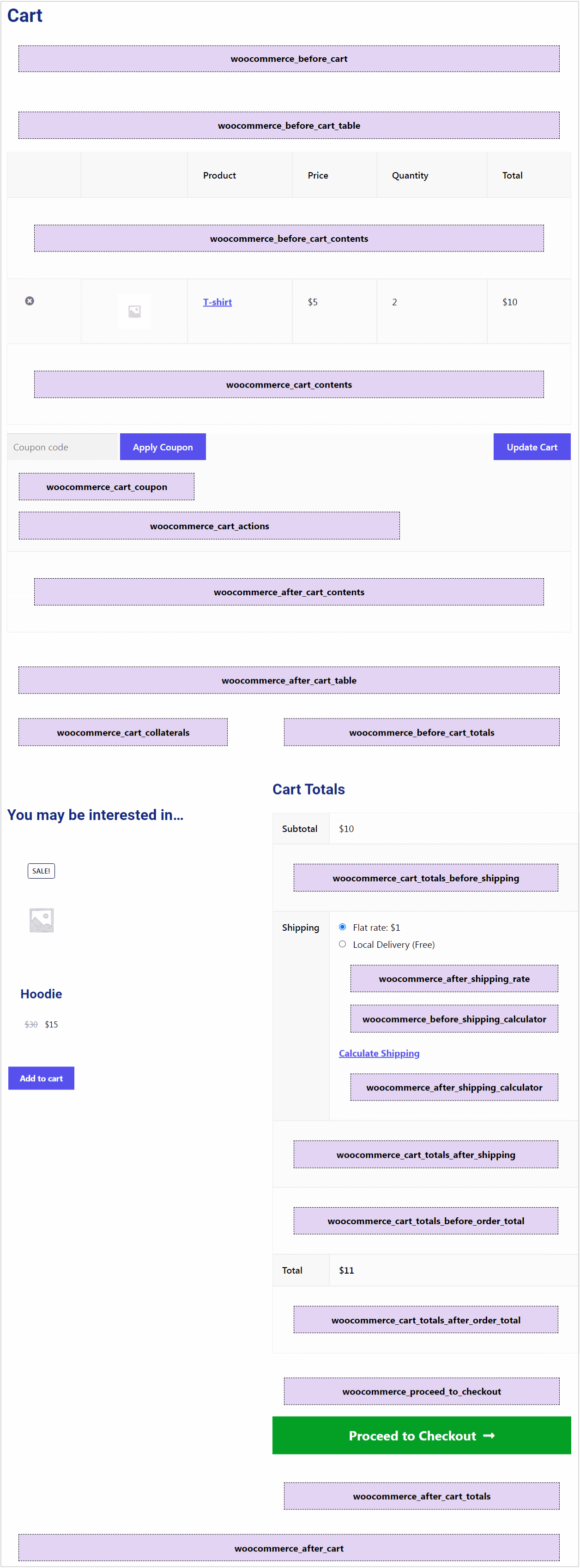
Here are all the cart page hooks in a visual format.

We’ve listed the WooCommerce cart hooks below with their exact placements so you know exactly where they’ll work on your cart page.
- woocommerce_before_cart – This hook is positioned before the cart form. This indicates that the function we associate with this action will be executed before the start of the cart form.
- woocommerce_before_cart_table – This hook is placed inside the cart form but before the start of the cart table.
- woocommerce_before_cart_contents – This hook is placed inside the cart table after the title of the columns. This hook can be used to display any message inside the table.
- woocommerce_cart_contents – It is placed inside the table and above the ‘Update Cart’ button.
- woocommerce_cart_coupon – This hook is positioned below the “Apply Coupon” button to add extra coupon usage details.
- woocommerce_cart_actions – This hook is found right below the “Update Cart” button for extra cart-related actions.
- woocommerce_after_cart_contents – placed after the coupon and inside the cart table.
- woocommerce_after_cart_table – This hook is placed outside the cart table but inside the cart form.
- woocommerce_cart_collaterals – It is positioned below the cart table and above the cart totals.
- woocommerce_before_cart_totals – This hook appears just before the cart subtotal in the cart-totals.php file.
- woocommerce_cart_totals_before_shipping – Positioned above the shipping fields in the totals section, also within the cart-totals.php file.
- woocommerce_after_shipping_rate – placed above the ‘Calculate Shipping’ option in the cart totals and below the shipping options.
- woocommerce_before_shipping_calculator – placed above the ‘Calculate Shipping’ option in the cart totals and below the shipping options.
- woocommerce_after_shipping_calculator – placed after the ‘Calculate Shipping’ options and above the total.
- woocommerce_cart_totals_after_shipping – placed after the shipping fields.
- woocommerce_cart_totals_before_order_total – placed just above the totals field in the cart. This hook can be found in cart-totals.php file in WooCommerce.
- woocommerce_cart_totals_after_order_total – placed just below the totals field on the cart page. This action hook is also created in cart-totals.php file of WooCommerce.
- woocommerce_proceed_to_checkout – This hook can be found in cart-totals.php file in the WooCommerce. The ‘Proceed to Checkout’ button is also placed using this hook inside the ‘wc-template-hooks.php’ file.
- woocommerce_after_cart_totals – placed in the cart-totals.php file in WooCommerce below the ‘Proceed to Checkout’ button.
- woocommerce_after_cart – It sits at the very end of the cart, outside the cart table.
- woocommerce_cart_is_empty – Specifically used on the empty cart page. You can redirect customers to landing pages or highlight promotional content.
WooCommerce cart default add_actions
// These are the actions you can unhook/remove! add_action( 'woocommerce_before_cart', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' ); add_action( 'woocommerce_cart_collaterals', 'woocommerce_cart_totals', 10 ); add_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout', 20 );
Cart page plugin to reduce abandonment
The hooks discussed above show you how to add custom text to your WooCommerce cart page with simple code snippets.
But what if you want to go beyond that and genuinely improve the cart experience so that users can check out faster?
This is where the Cashier for WooCommerce plugin comes in. It has powerful features such as a side cart, skip cart, Buy Now buttons, one-click checkout, clear cart options, and cart notices.
These optimizations work together to improve the checkout process, reduce cart abandonment, and boost sales.
Final words
I hope this guide has given you a solid understanding of the essential WooCommerce cart hooks.
You can use these hooks to enhance your store’s cart page and create a smoother shopping experience for your customers.
For even more ways to optimize your cart page, be sure to check out our detailed blog on cart page enhancements.
