WooCommerce coupon codes are a powerful tool to attract customers and boost sales. They are just like magnets that pull new buyers and encourage conversions.
Imagine casually browsing your favourite store without any plans to buy. Suddenly, a pop-up appears saying, “Here’s a 40% off coupon!” What will you do? Let me guess, probably stop scrolling and start adding your favs in the cart. That’s the power of a good coupon.
Coupons work like this—they turn browsers into paying customers. Do you want to create similar excitement among your customers? Well, check this guide. It will show you how to add coupon code in WooCommerce. Let’s get started!
How to add coupon code in WooCommerce?
WooCommerce comes with built-in coupon creation and management. It allows you to create and manage WooCommerce coupon code easily.
Whether you want to provide a percentage discount or a fixed cart discount, you can do this without needing an extra plugin.
Before you create your first coupon, let’s see how to enable coupons in WooCommerce:
- Go to
WooCommerce> Settings> General. - Now, tick the checkbox
Enable the use of coupon codes. - Save changes to apply.
This way, you can ensure your customers see and apply coupons on the cart and checkout pages.
Note: If this option is disabled, the coupon field will not appear during checkout.
Learn more about WooCommerce coupon settings here.
How to create a coupon code in WooCommerce?
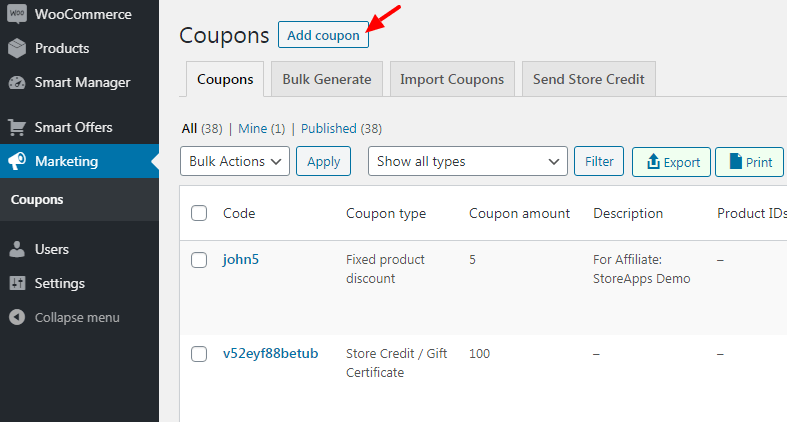
Log in to your WordPress admin dashboard. And navigate to Marketing > Coupons. Click the Add Coupon button.

Now follow these steps:
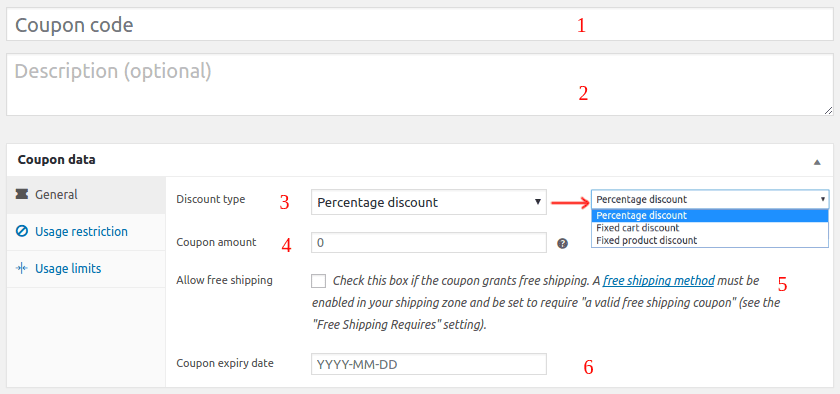
- Enter a coupon code. You can manually input a code or use the
Generate coupon codebutton to generate a random code. - Add a description to your coupon. For example, if you are offering this discount on a holiday, add a detail about the deal. Remember, your customer will not be able to see this description. This is only for internal use.
- Go to the
Generaltab to configure coupon settings. Choose theDiscount type. You have three options:- Percentage discount: A percentage off on selected products.
- Fixed cart discount: A fixed amount off the entire cart.
- Fixed product discount: A fixed discount for selected products in the cart.
- Set the coupon amount without any percentage symbol or currency. For example, if you want to give a 30% discount, type 30.
- Now, if you want to allow free shipping of the coupon, and it has to be a virtual coupon, then check the
Allow Free Shippingbox. Note: Free shipping must also be enabled inWooCommerce > Shipping settings. - Set an expiry date for your coupon.

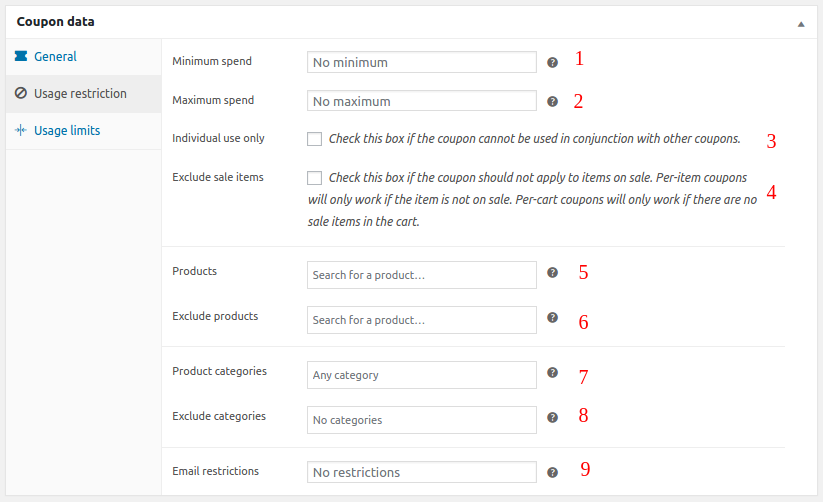
Next, go to the Usage restrictions tab to fine-tune how the coupon can be used:
- Minimum spend: Set the minimum amount for the coupon to be applied.
- Maximum spend: Set the maximum amount beyond which the coupon should not be applied.
- Individual use only: Check this box if the coupon should not be combined with other coupons.
- Exclude sale items: Prevent the coupon from applying to already discounted items.
- Products: Specify which products the coupon applies to.
- Exclude products: Prevent the coupon from being used on certain products.
- Product categories: Limit the coupon to specific categories.
- Exclude categories: Block the coupon from being used with certain categories.
- Email restrictions – Enter a list of emails to be checked against the customer’s billing email for coupon to get applied.

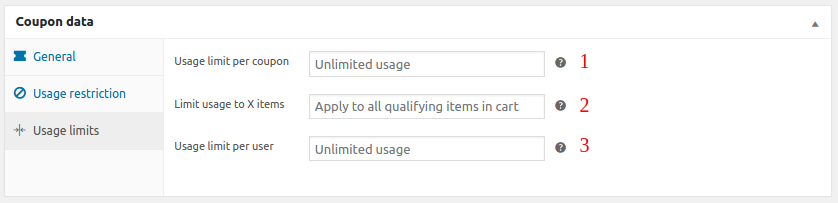
Now, go to the Usage limits tab to control how often your coupons can be used:
- Usage limit per coupon: Set the number of times the coupon can be used across all customers.
- Limit usage to x items: Restrict how many items the coupon can apply to in a cart.
- Usage limit per user: Specify how often a customer can use the coupon.

Once all settings are configured, click the Publish button.
Congratulations, you have learn how to add Woocommerce coupon code to your store.
But wait, is this all? What if you want to offer your customers a gift card or store credit? Or auto-apply coupons?
If you need advanced features, check out Smart Coupons by StoreApps.
How to add advanced WooCommerce coupons using Smart Coupons?
Smart Coupons take your coupon strategy to the next level. It is an advanced coupon solution for all your coupon needs.
You can use this plugin to create all types of rule-based discounts you can think of. By consolidating multiple functionalities, it saves you over $500 on additional plugins.

Types of advanced coupons you can create:
- New user coupons: If you want to reward your first-time buyer with a discount to bring them back to your store.
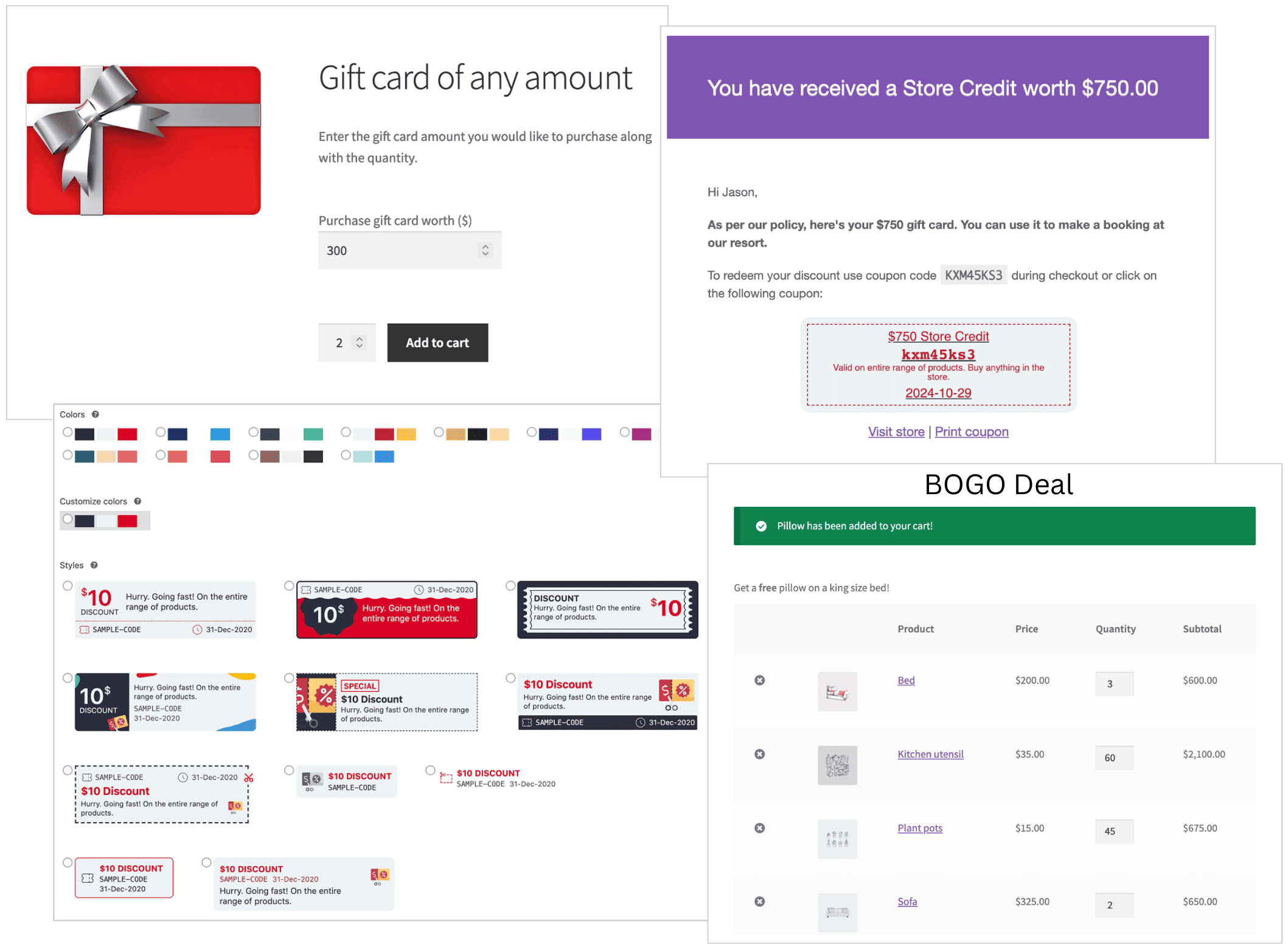
- Gift cards/store credits: Gift cards and store credits are excellent ways to encourage repeat purchases and reward loyal customers. With Smart Coupons, you can create different types of gift cards, including fixed amount, fixed denominations, any amount, discounted, and physical.
- Scheduled coupons: The plugin also allows you to plan and automate coupon sending for specific dates, ideal for holiday promotions and flash sales.
- Buy One Get One (BOGO) & bulk discounts: The plugin also supports features like free gifts, “buy more, get more” deals, tiered discounts, and more, offering endless possibilities to elevate your promotional strategy.
- Auto-apply coupons: Add this coupon code in WooCommerce that automatically applies at checkout and creates a seamless shopping experience for your customer.
- URL coupons: Share unique URLs with auto-apply discounts via multiple channels so your customers can easily purchase.
- Bulk generate coupon code WooCommerce: Use Smart Coupons to create hundreds or even thousands of unique coupon codes within minutes and run large promotional campaigns or giveaways easily.
For detailed steps on creating each type of coupon, check Smart Coupons documentation.
Key takeaway
Finally, while WooCommerce is a great way to get started with coupons, Smart Coupons is way ahead.
It allows you a range of coupons, from automated discounts to gift cards. This plugin has everything you need to create an effective coupon strategy.