How to Safely Add WordPress Code Snippets
One of the reasons we love WordPress and WooCommerce is their flexibility. You can customize the code and content of the website the way you want.
Themes, plugins, extensions go a notch higher to tailor the look and functionality of your site to your needs. You can add custom code snippets in your theme’s functions.php file or in a site-specific plugin to make the site as you want.
However, this is the most dangerous part. The slightest mistake can break your website. And then, resolving it requires labor, time, and a headache which turns out expensive.
In this doc, we will show you an easy way to add custom code in WordPress / WooCommerce without breaking your site.
Avoid these WordPress code snippets related mistakes
If you add multiple code snippets in a site-specific plugin, it can become hard to manage the file.
However, many users make these changes to their WordPress theme. Now, the worst thing here is these changes are overridden when you update your theme (the same goes for plugins).
Some users do not update themes or plugins citing the above reason, but this isn’t a good strategy either. Updates may contain security or bug fixes, as well as new features that are essential for your website.
So, instead of making the changes like above that are not feasible in the long term, here are some upgrade-proof ways to make changes or add custom code to WordPress sites.
Adding custom code to WordPress sites
These are listed in order of preference for how to add custom code to WordPress.
1. Use the Code Snippets plugin
This WordPress Code Snippets plugin is the most popular and recommended plugin to add custom code to WordPress sites. It is also easier to use this plugin than to create your own. The custom code can be added without using your theme and won’t cause issues during upgrades.
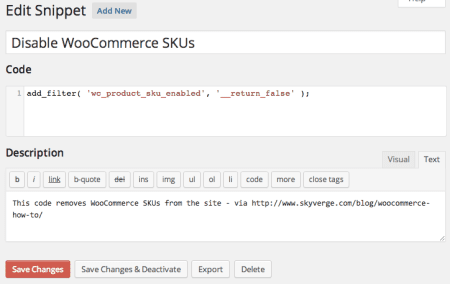
Once installed, a new Snippets menu will be added to your site, which lets you name and add new snippets. You can add the code under the snippet and a description on what the code does. This will help you remember later what the snippet is for.

You can then enable and disable your code snippets just like plugins as well as export them into PHP files. Sometimes, the custom snippets may cause conflicts or issues with plugins or themes, so deactivating all custom code is helpful for targeting issues.
Also, create separate snippets for different functionalities. Do not list all snippets in one.
2. Use a custom plugin
Using a custom plugin is also a great way to add WordPress code snippets. The good thing is you can keep these snippets around if you change themes, and can activate or deactivate them as needed.
But the downside is it’s more difficult to do than using the Code Snippets plugin. Do this only if you feel comfortable adding your own plugin or have a technical background or a dedicated coder. The WordPress Codex has a good resource on writing a plugin.
Very simple plugins will need a couple of components for use on your site. This is an easy way to add code in an organized fashion that you can update as needed.
- First, create a folder and name it – this will be your plugin name. Create a name with dashes instead of spaces. For example, storeapps-shortcodes could be used for the shortcode plugin.
- Next, you’ll need the main file for your plugin. This will include the plugin title, a description, and some basic information. We’ll also add a line of code to deny external access to this plugin, and name it storeapps-shortcodes.php (or whatever your name is). WordPress is written in PHP language, so we want to add this file extension to tell WordPress what language the plugin uses.
- Use a text editor such as Sublime Text, VS Code, NotePad++ to create this file. For Mac users, you can use TextEdit or BBEdit.
Note – Please do not use Microsoft Word, Google Doc or other tools that add formatting data to text.
- Here’s what we’ll put in the file:
<?php /** * Plugin Name: StoreApps Shortcodes * Plugin URI: https://www.storeapps.org/shortcodes/ * Description: Adds custom shortcodes to StoreApps website. * Author: StoreApps * Author URI: https://www.storeapps.org/ * Version: 1.0 * Text Domain: storeapps-shortcodes * Copyright: (c) 2011-2022 StoreApps * License: GNU General Public License v3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html GNU General Public License v3.0 */ defined( 'ABSPATH' ) or exit;
- Now, add your custom code below this. You don’t need to add any closing PHP tags to the end of this document. The plugin name, URI, description, and author are all displayed in the “Plugins” list in your WordPress admin. You can replace any StoreApps information with your own information.
- Once you’ve added all custom code to your new plugin file, put it in your plugin folder and compress this into a .zip file. It’s ready to be uploaded to your website! You can then use this for all custom code and update it as needed by deleting it and re-adding it, or overriding it via FTP.
Note – Use version-control systems like GitHub, GitLab for custom code. maintenance/preservation.
3. Use your child theme functions.php
If there’s absolutely no way for you to use the first two solutions mentioned above (which is highly impossible), you can use the child theme functions.php rather than your theme’s functions.php file. Here are some good instructions on how to create a child theme.
Though it’s better to avoid using your theme’s functions.php file, for certain changes, this can be a good option.
This is probably best for code that applies directly to your theme (or the way something is displayed on the site), and not to a plugin like WooCommerce. This way, the custom code is gone when your theme is gone as it won’t be needed any longer. However, it should still be added to a child theme, and not the parent, so it’s upgrade-safe.
If you do add code to your functions.php, be sure to look for closing PHP tags (they look like: ?>). If your theme file ends in one of these, you need to make sure you put custom code above it.
Some best practices for custom coding
- There are two major types of changes you typically make to your site: changes that affect the way it looks, and changes that affect what it does. For example, you want to remove the Product SKUs from the single product page. Then, this change should stick around even if the theme changes. So this is something to add in a different way rather than adding it to the theme.
- Changes that relate to the theme itself and change the way your site currently styles options are the ones that actually belong in a functions.php file.
- Never make changes to your plugin or theme’s stylesheet and to the functions.php file directly. If you update it, all the changes will be lost.
- Decide what belongs in the child theme and what doesn’t, then find a better place to put some of our custom code.
- Prefix any functions you add to your custom code. For example, I want to add some code to StoreApps.org. I usually add a storeapps_prefix to function names to make sure that they don’t conflict with any other functions that may exist in my theme or plugins.
That’s it. Add WordPress code snippets in a safe way, something that moves from theme-to-theme, and makes it easy to debug if something ever goes wrong.
Article reference – GoDaddy.com