The first impression is the last, right? This happens in the case of WooCommerce coupons as well.
If the coupons look good, your customers won’t resist them from applying, no matter what the discount is. It also nudges non-buyers or random visitors to buy.
This article is all about WooCommerce Smart Coupons styles – beautiful and readymade coupon templates and how you can customize them.
New, beautiful, casual, professional, converting Smart Coupons Styles
Well, that’s what the below image says, right?

For those who entered late, WooCommerce Smart Coupons it is the original and most popular coupons plugin. Discount coupons, gift cards, store credit, advanced coupon restrictions, bulk generate coupons…it does a ton.
You don’t need different coupon plugins when you use Smart Coupons. You get all in just a single plugin.
Get free from coding and designing hassles
Earlier, Smart Coupons used to provide pre-built coupon styles. You could change only two colors, one for the background and one for text and border.
And if you wanted to add your own custom style, you could play with CSS.
But everyone was not comfortable with CSS. Designing coupons and choosing the perfect color scheme was also a pain for users.
Users wanted better coupon designs on-the-go. They wanted something that can be set quickly without coding.
That’s why we got rid of the old coupon styles and introduced the new ones. Readymade, high-converting coupon templates that can be customized easily.
How to customize WooCommerce Smart Coupons styles to match your brand?
Some bigger benefits of using WooCommerce Smart Coupons templates is that you can easily change their colors as per your choice to suit your brand.
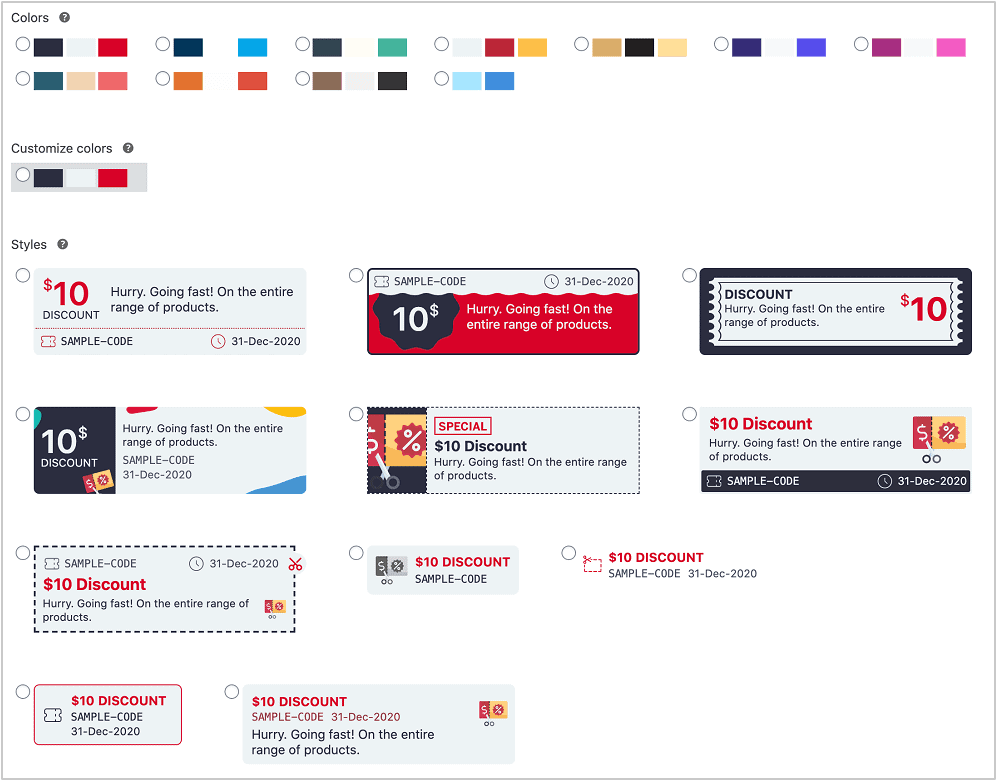
Using color customization
We have a predefined set of styles, each having three colors as shown in the above video.
These colors are carefully chosen to take into consideration what works more in the market.
Click on any set of colors and all the coupon styles will get reflected into that color scheme. If you want to change the colors, can be single, double, or all three, click on the Customize colors option.
The color palette will open up. Select the color of your choice.
The point of giving only three color options was also to keep the design simple and clean. Too many options spoil things and creates confusion. You and your customers also won’t like it.
Using template overriding
If you want a minor change in any of the coupon design, it can be done using template overriding. Template overriding is a way to change the look and feel of the template (visible part). Therefore, almost every theme uses this method to give a different look to product, cart, checkout & My Account page.
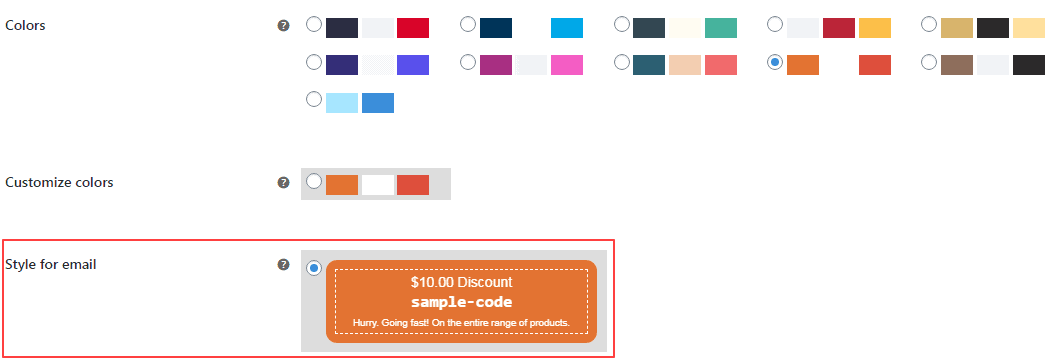
How to design email coupons?

Not just online coupons, you can also customize the coupon styles you send via emails.
You can change the background color and font color of the email coupon using the same color palette provided.
The first two colors represent background and font colors respectively. Currently, these styles will share the same color scheme you choose for your online store coupons.
Advantages of using Smart Coupons styles
These coupon styles offer solid advantages for you and your customers:
- Works for all coupon types – Be it gift cards, store credit, percentage or flat discount coupon, maximum discount coupon, subscription coupons – recurring and sign-up, or others, you can show these coupon styles to your customers.
- Attractive – No doubt about that. The predefined color scheme and customization options make it eye-appealing.
- No coding – Store admins need not play with code. Everything is simple and clear.
- Encourage customers to buy – If customers are not in the mood to purchase, these designs surely will attract them to make a purchase.
- Suit your brand – Last but not the least, you can customize the coupon colors that match your brand colors. For example, websites using white background, orange logo and blue fonts will prefer coupons with these colors.
On a parting note
So what are you waiting for? Update to the latest version of Smart Coupons to get these styles.
And if you are new to Smart Coupons, get it here.
Feedback, questions, suggestions? Drop a line below.
