Almost everybody is starting an eCommerce business right now. Those who are making their website on WordPress create their store with WooCommerce.
But not all WooCommerce store converts. To create a high-converting product landing page, it must be attention-grabbing, easy to navigate, and user-friendly. Here, WooCommerce blocks can help you build one.
To answer this question, this blog explores different opportunities for using blocks, particularly for WooCommerce and the best plugin that can help you to make an engaging store.
What are WooCommerce blocks?
You need different elements to build a powerful, high-converting eCommerce website in WordPress. WooCommerce blocks are a powerful tool integrated with WooCommerce that allows you to create custom elements for your store.
Without coding knowledge, you can add different elements and arrange the layout for your WooCommerce store using blocks.
To use WooCommerce blocks, you can use a block theme with different templates that can be edited in the site editor. That means with this theme, you can customize your product page and the header, footer, sidebar, and other elements of your website.
Here are some of the blocks below that you can use for your WooCommerce store:
- All product block: Show all the products of your WooCommerce store in different layouts. This dynamic block displays all available products in a grid layout, allowing customers to easily browse and shop.
- Product details block: To give a brief description of your product in your store, a product details block is used. Here you can add the origin, features, and exclusivity of the product to give you a competitive advantage.
- Product pricing block: Pricing plays a key role in your customers’ purchase decisions. Using the Product Pricing Block, you can highlight discounts by showing the original price alongside the offer price, making your deals stand out.
- Product rating & review block: Build the trust of your potential customers by showing the product ratings and reviews that your loyal customers buy. Using a block allows you to showcase it and customize the section to make it look more appealing to your store visitors.
- Add to cart block: To create a seamless purchase experience, your store needs an ‘Add to Cart’ block. You can customize these blocks to make them based on your brand guidelines and streamline the buying process to boost conversions.
What are the benefits of using WooCommerce blocks?
WooCommerce blocks have become powerful with some amazing options.
- Drag & drop: Page making becomes simple because of the easy dragging and dropping of the elements.
- Customization option: In WooCommerce blocks users can customize the blocks with custom colors or fonts.
- No coding needed: Any nontechnical person can use the blocks for their simple usage without using any code.
- Advanced filtering: Enable dynamic filtering for a better shop experience.
- Scalability: Blocks are highly scalable without affecting the store design.
Choosing the right plugin that makes your WooCommerce store-making process easy and efficient is important. That is why to get the benefit, you also have to work smarter.
Key elements of a high-converting product landing page
Blocks can be of different types. Different types of blocks serve different purposes for a WooCommerce store. First, you need to understand the key elements that you should use to create a successful and high-converting product landing page.
High-quality images & videos
Imagine your customers are in your eCommerce store, but every product image in that store is blurry. Frustrating for your potential customers, right?
That is why you need high-quality product images for your store.
When customers are finding their expected product, what first grabs their attention is a high-quality image or video. As the first impression matters, you should focus on uploading a high-quality product image for your store.
Clear call-to-action (CTA)
If a customer is determined to buy the product from your store, next, they will look for a clear call-to-action (CTA).
This CTA can be anything like the ‘Add to Cart’ button, ‘Buy Now’ button, or ‘Grab the Offer’ button while a special offer is going on, etc.
In WooCommerce, you have to make a clear CTA for your customers so that they know the journey of buying the product and better understand the process of purchasing. So, this is a key element for your product landing page.
Social proofs & reviews
Just think your products are selling rapidly because the majority of your customers are happy with your product and they are referring to others from different review platforms and social media.
If you can show this rating to your new store visitors, then people will get trust in your product. They will not hesitate to click on the ‘Buy now’ button.
That is why make sure you have collected and added social proof and positive reviews from different platforms to turn your landing page into a high-converting one.
Pricing & discounts
Based on the pricing you are showing on your product, your customers decide if they will purchase the product or not. Because some products might not be affordable for everyone.
If customers do not find the pricing and discounts, then your product may be left unsold.
That is why pricing is a crucial section of your WooCommerce store. Additionally, showcasing discounts can encourage customers to take advantage of offers and save money.
When setting up your store, make sure that your product pricing and discount offers are prominently displayed.
Guide: how to build a high-converting product landing page?
To make an attractive and impactful landing page, you can use Gutenberg blocks. For more enhanced options, you can install Essential Blocks.
It is a WordPress plugin for Gutenberg, where you can try out different creative blocks to make your website look more stunning and interactive.
To build a high-converting WooCommerce page, we will use ready templates from Templately plugin. You can import a full WooCommerce website and customize the blocks in Gutenberg at ease.
To get these plugins, follow the simple steps below:
- Go to the plugin and select ‘Add New Plugin’
- Then from the search bar, search for ‘Essential Blocks’
- Similarly, search for ‘Templately’
- Click on ‘Install’ and then ‘Activate’ it.
Now, let’s jump into how you can create high-converting landing pages for your WooCommerce store with blocks.
Create a high-converting product page
With Templately, you can either choose a specific product page or you can import the full site to make a complete WooCommerce website.
Here, for the tutorial, let’s say we will import the full site. Follow the steps below to make a complete website.
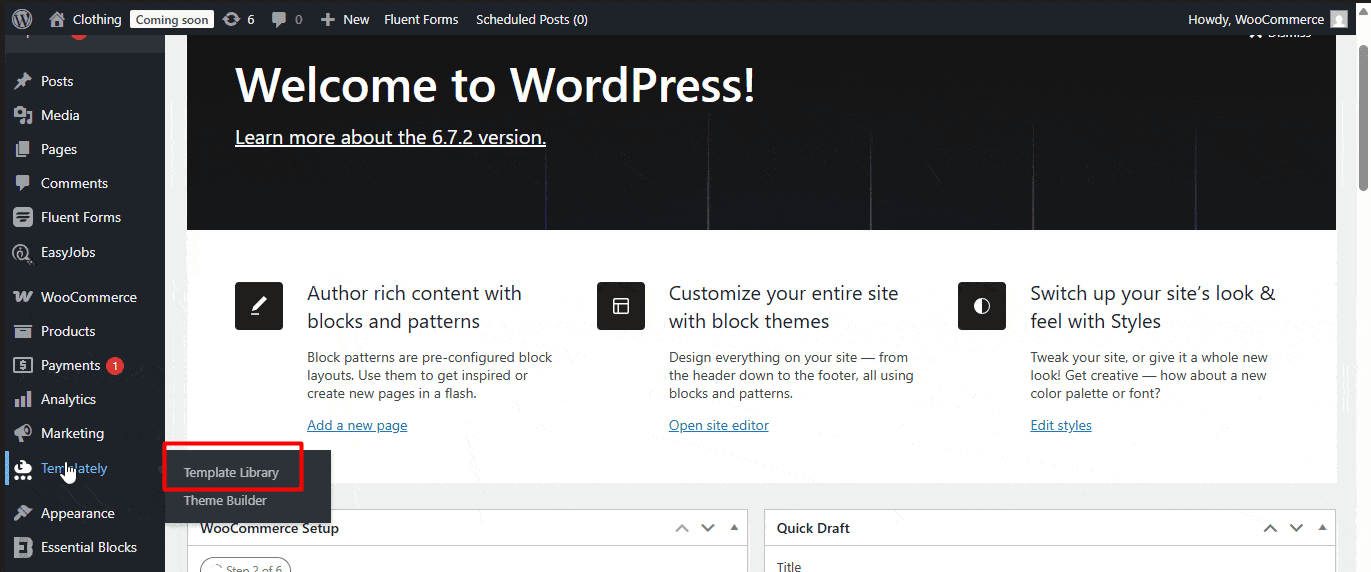
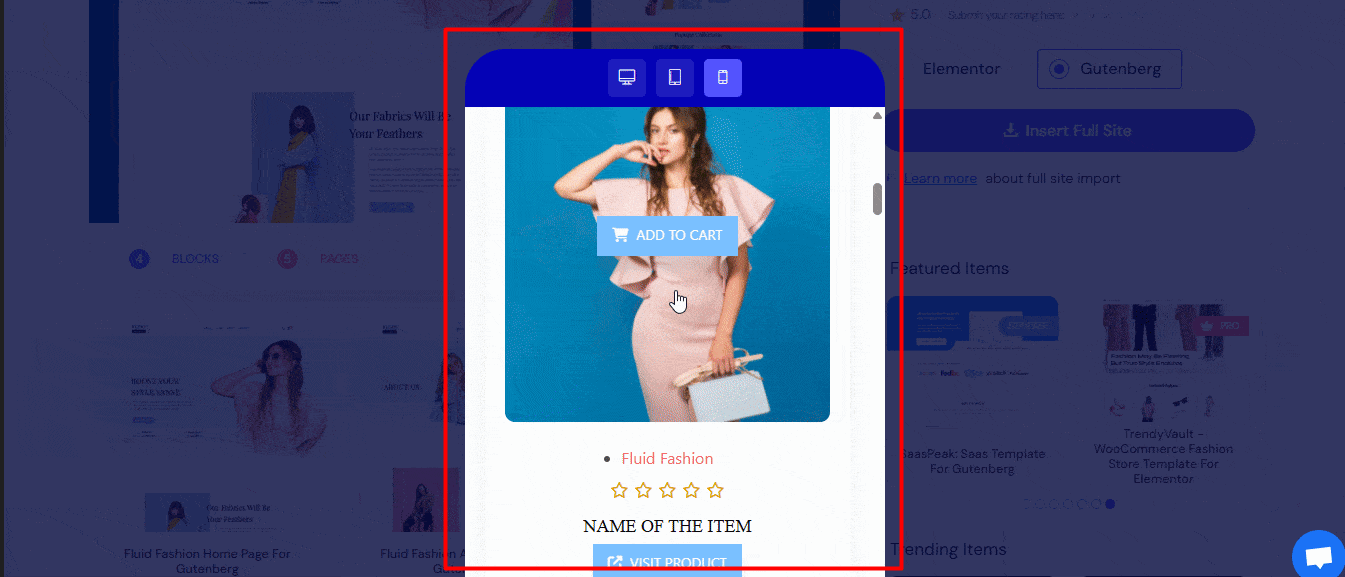
- Go to Templately from the sidebar.
- Select ‘Template Library’
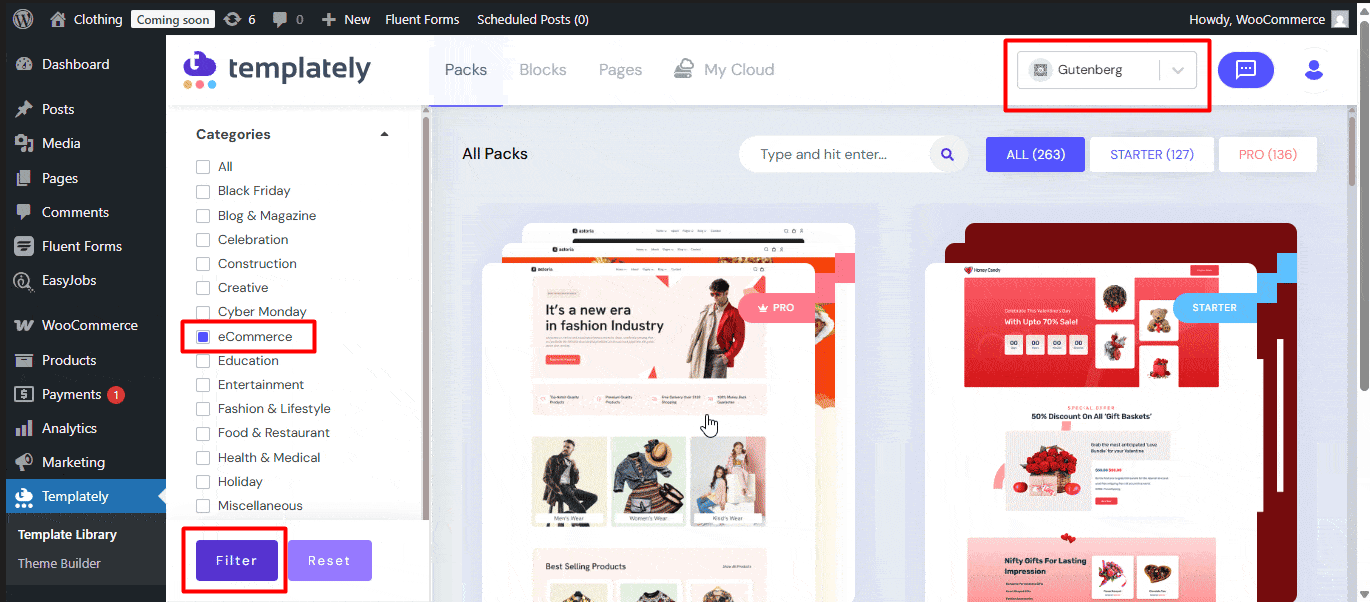
- Select ‘Gutenberg’ from the right drop-down menu.
- From the left sidebar, select the ‘eCommerce’ category and click on ‘Filter’.
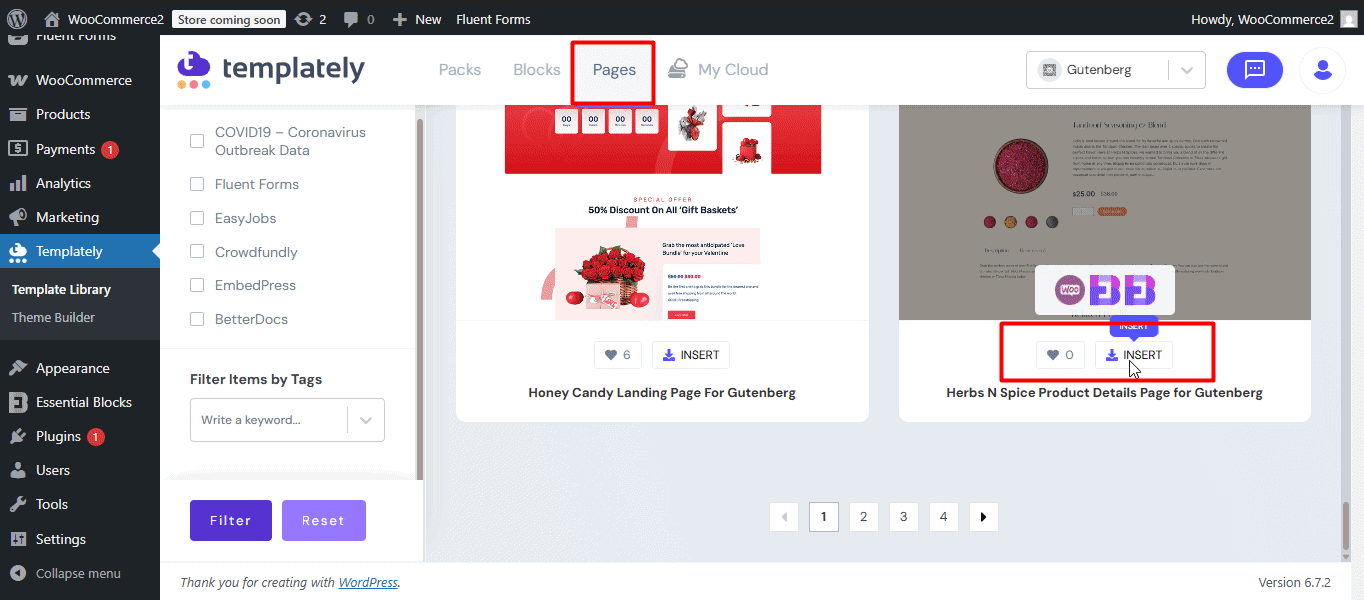
- Then go to the ‘Pages’ tab to insert a product page.
- Click on ‘Insert’
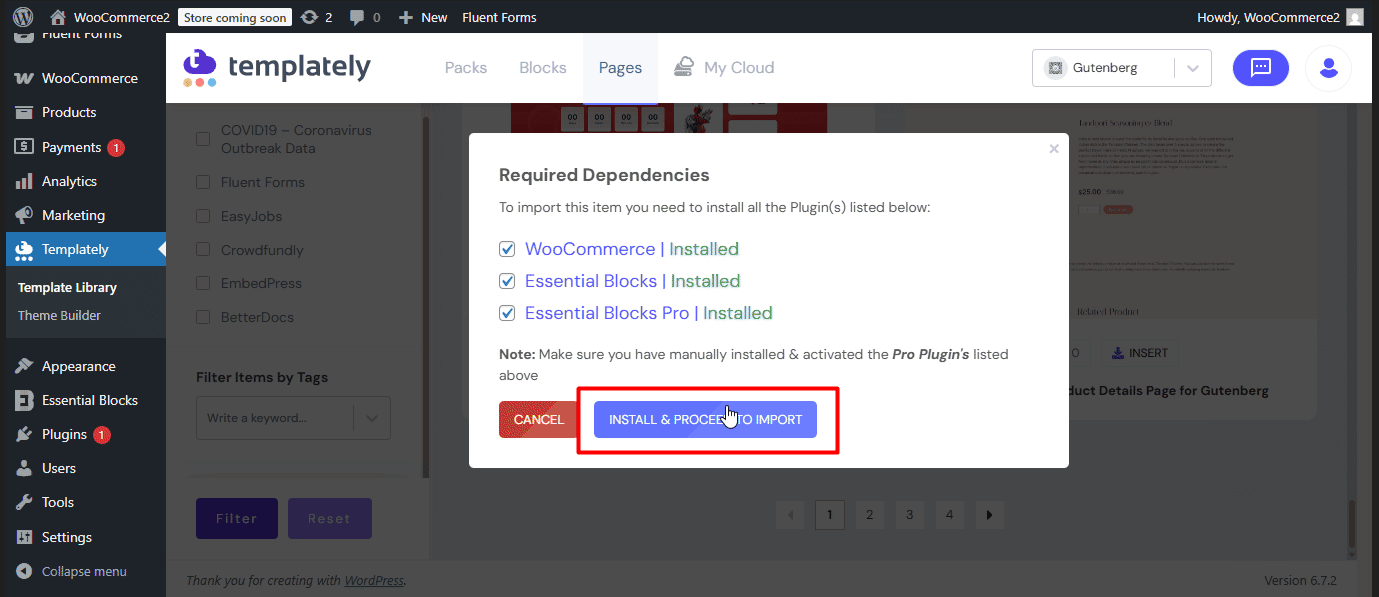
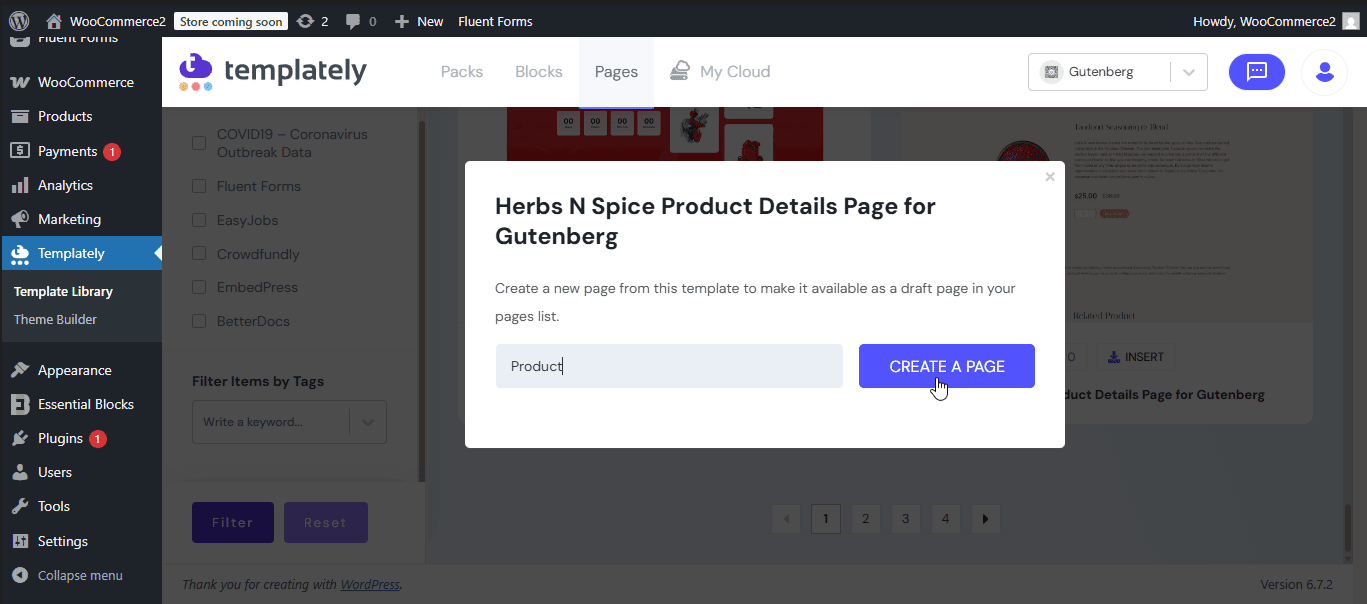
- Hit the ‘Install and Proceed’ and give a name to your product page.
- Click on ‘Create Page’ and your product page is ready.





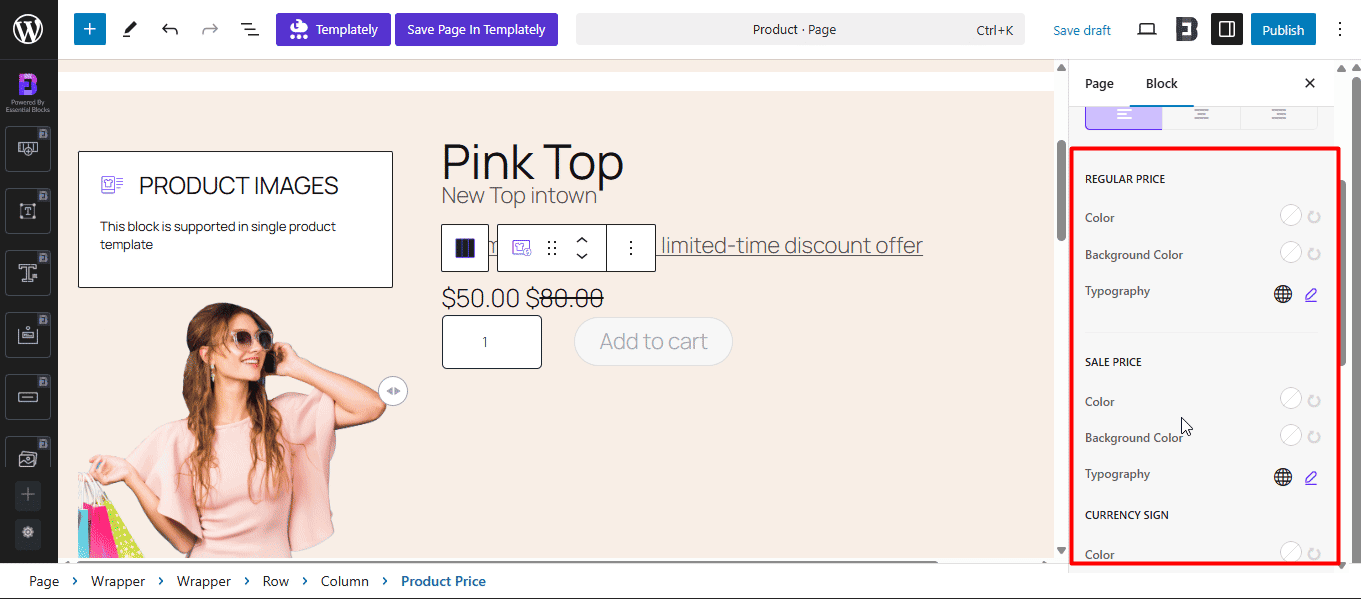
Product pricing block
Now, let’s say you want to modify your product page and show a discount offer here. You can add this to Essential Blocks. To do this, follow the steps below:
- Click on ‘Edit Template’ after clicking on the create page.
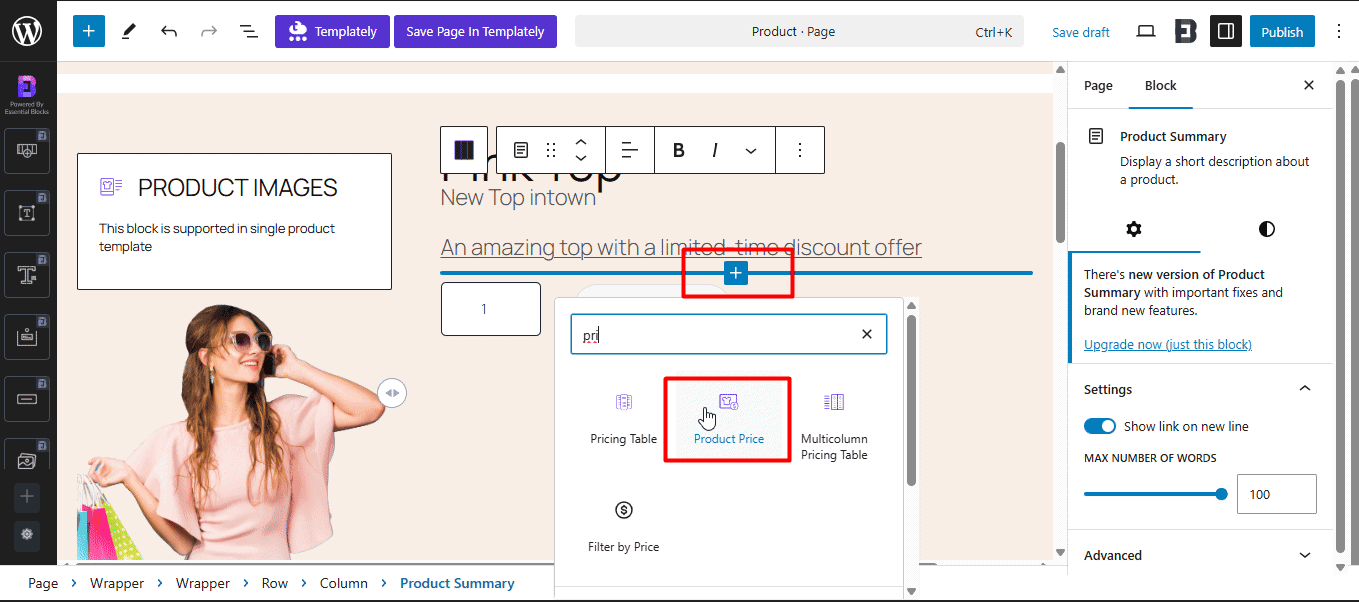
- Click on the ‘Add Block’ icon with a plus sign and search for ‘Product Pricing’
- Select the block and add it.
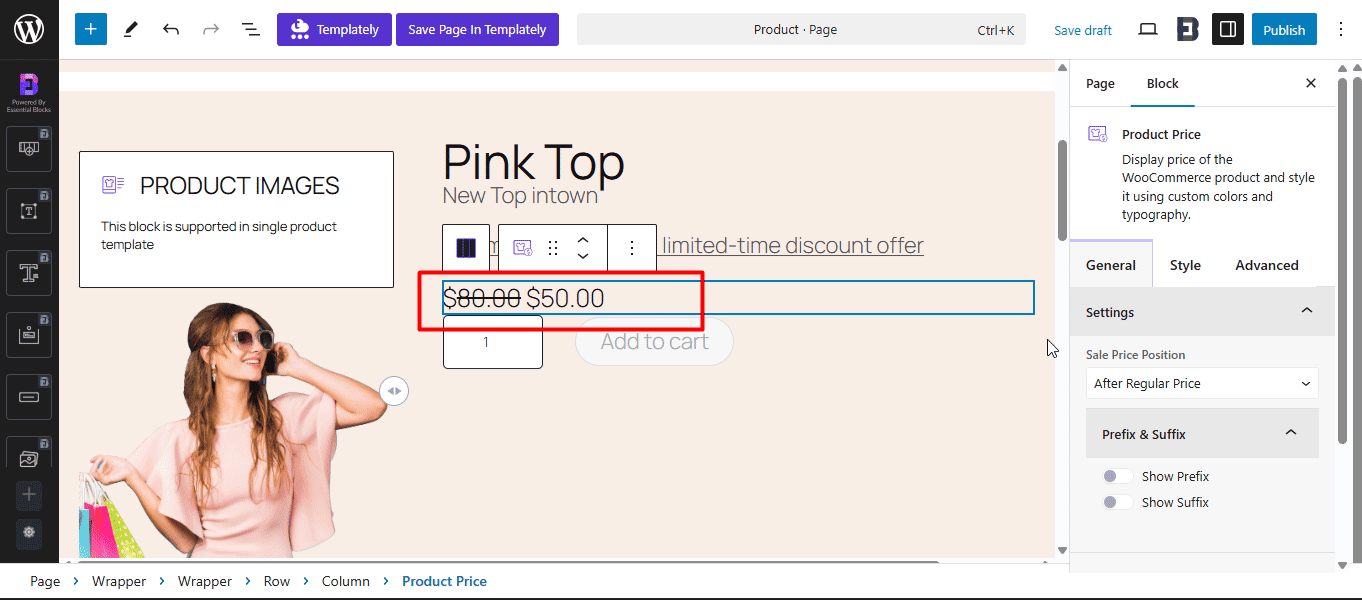
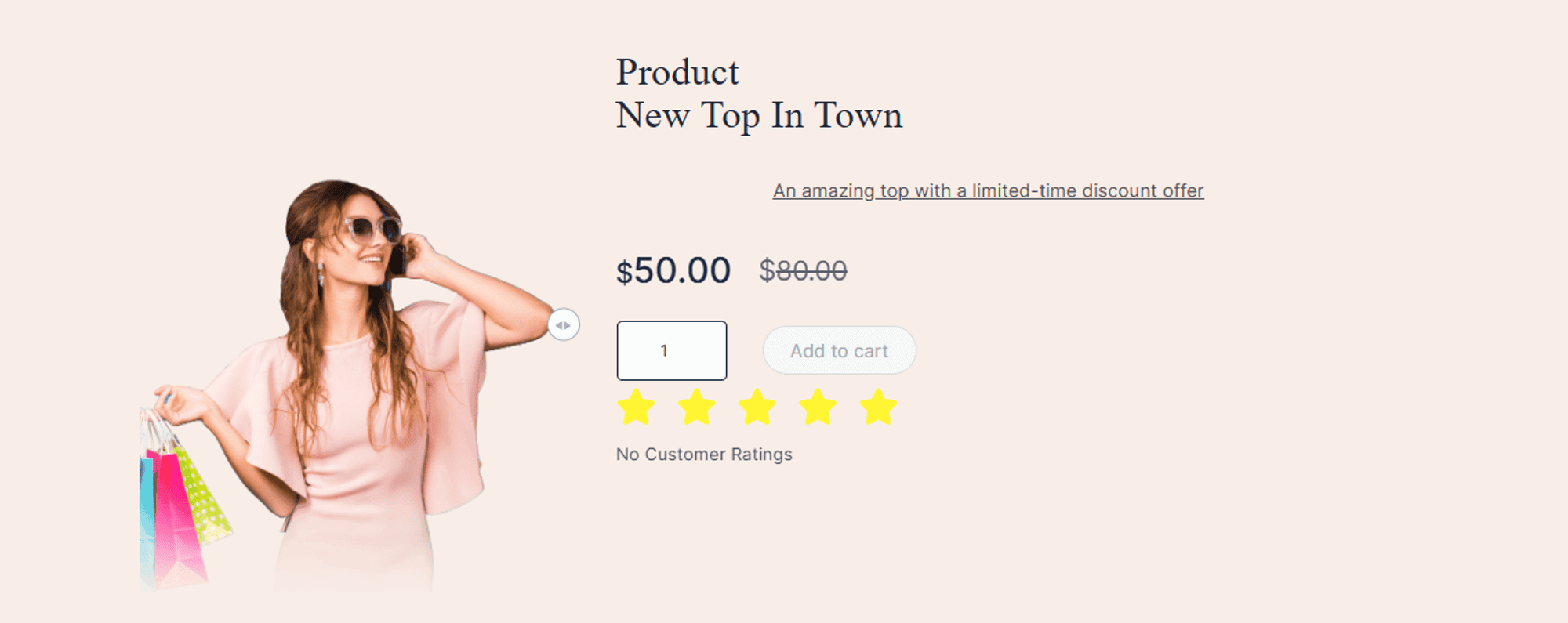
- You can see the strikethrough price to compare the current pricing with the previous one.
- You can also customize and change different styles or add animations from the options.



How does this block create a unique product page?
- Shows customers the compared pricing.
- Clears about the discount offer.
- Available styling options can grab the attention of the customers.
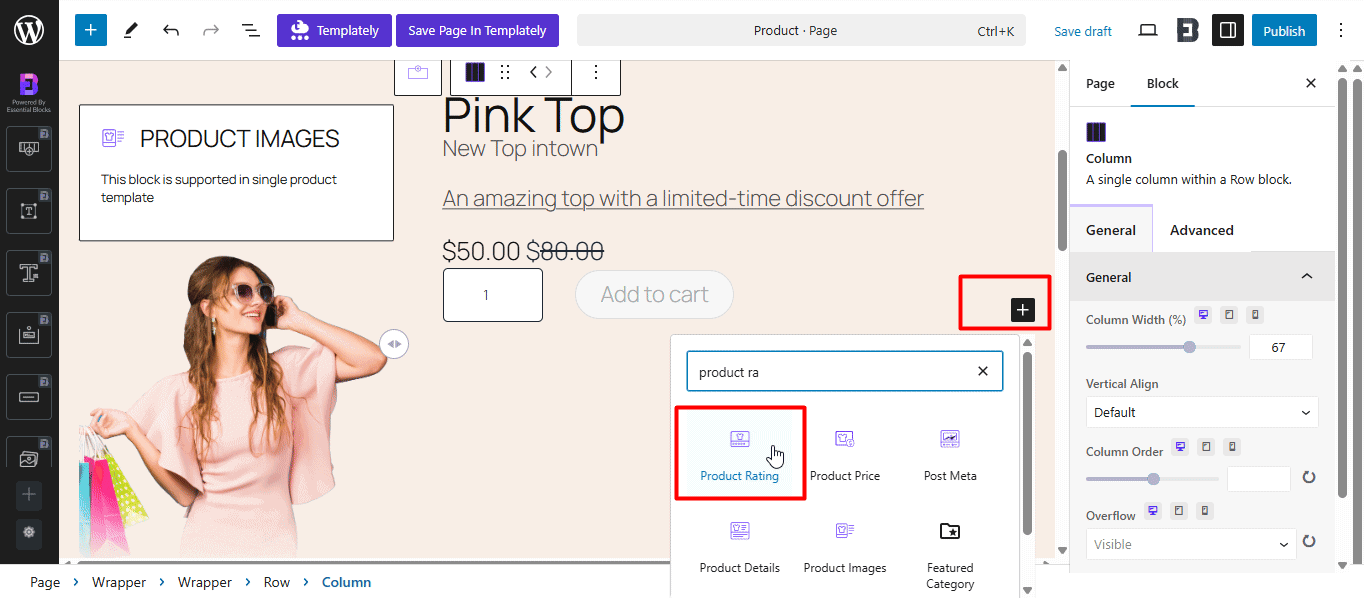
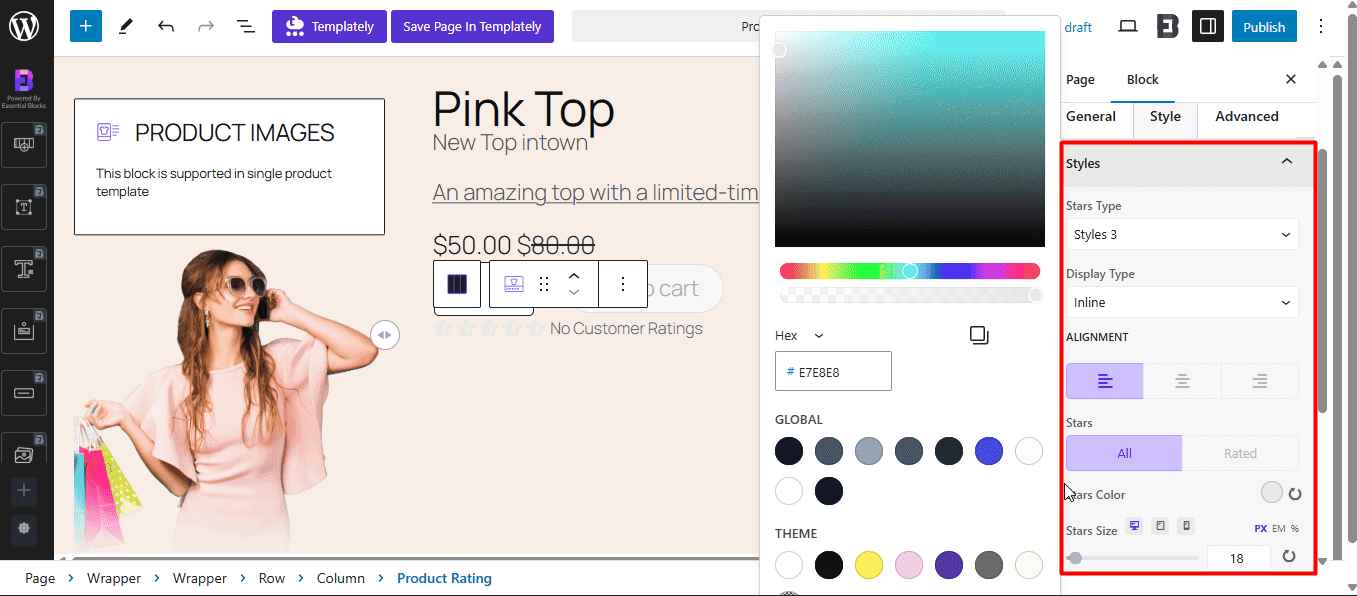
Product rating block
Now, let’s say that to earn the trust of potential customers, you want to add a review block. Here is how you can do that:
- Click on ‘+’ icon to add a new block.
- Then search for the ‘Product Rating’ block.
- Click on the block icon to add it.
- Select different style options, change the color of the star or select different previews as you want.


How does this block create a unique product page?
- Shows customers the quality of the product.
- Build trust and authenticity with simple rating icons.
Similarly, you can use different blocks from Essential Blocks to make your product page look stunning and get a competitive advantage in the eCommerce business.
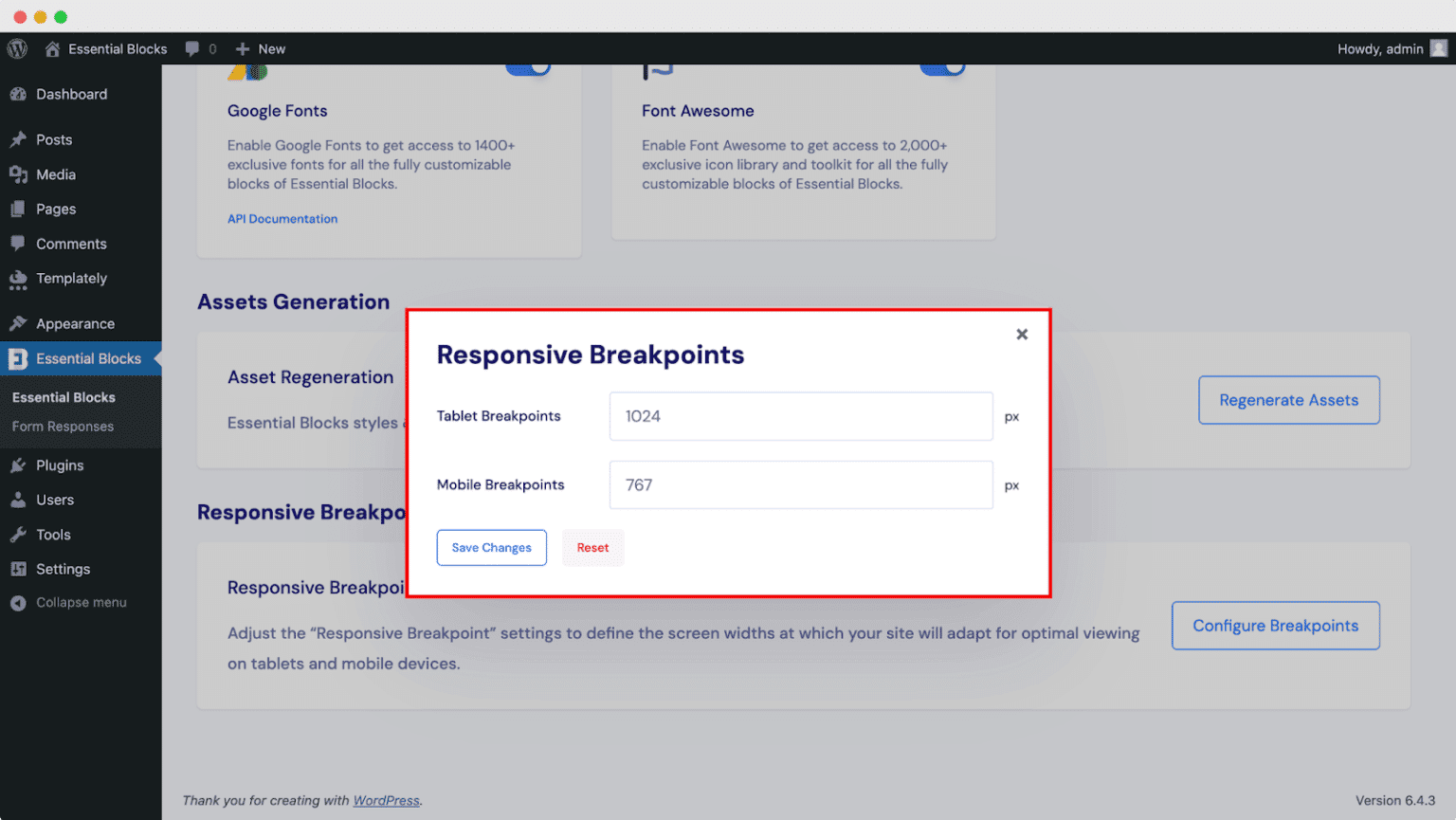
Optimize for mobile
Your majority of your customers might be from mobile. So you have to make sure that your WooCommerce store is well-optimized for mobile and tablet devices.
In Essential Blocks, you can choose this step to make your blocks compatible with mobile and tablet.
- Navigate to the ‘Essential Blocks’ plugin from the WordPress dashboard.
- Click on ‘Settings’ and scroll down to ‘Responsive Breakpoints’
- After clicking on the option, you’ll get a pop-up screen. Now updated with new values in pixels. Choose the pixel as you want so that your blocks do not break down on that screen.

After selecting, you can check the responsiveness of your website.

Final outcome
Finally, your high-converting product page is ready for your WooCommerce store. No coding is required; just simple drag-and-drop features to boost your business.

Best practices for maximizing conversions
Maximizing conversion is the ultimate goal for a WooCommerce store. With using blocks, it is also necessary to maintain some best practices for the store.
- Using A/B Testing for different page layouts: Not necessarily any layout will perform well. Based on your target customers, different page layouts might work differently. So run an A/B test of different pages to understand which product layout works better.
- Implementing fast checkout options: Customers do not like to go out while checking out for the product. To maximize profit, make sure you have checkout options that will be of minimal effort and easy to navigate.
- Ensuring fast page load speed: Fast loading makes your customers stay on the landing page and explore more for more products. So, make sure you have a fast page load speed by minimizing the blocks, using optimized images, etc.
- Optimizing for mobile responsiveness: There are 6.92 billion smartphone users worldwide. This number shows how rapidly mobile users are growing. So make sure your WooCommerce store is also well-optimized and responsive for mobile.
Common mistakes to avoid while creating blocks
Even though blocks can make your web-building experience smooth, there are some common mistakes that users usually make.
To make a successful WooCommerce store, make sure you avoid these mistakes.
- Overloading with too many blocks: This can reduce site speed. Sometimes, to make it more fancy and stylish, users might use some non-important blocks in their store. This also lowers the quality of the website design. So use the right block for the right landing page.
- Ignoring customer reviews: Sometimes, merchants ignore the customer reviews section to reduce the task of engagement. But this also negatively impacts the product’s authenticity. That’s why creating a customer review block is essential to gain a profitable outcome in the future.
- Using low-quality images: Store owners might use low-quality images from the internet to save the cost and effort of photography. But ultimately this leaves dissatisfaction for the customers since they do not get a proper overview of the product.
- Writing generic descriptions: While writing a description for a WooCommerce store, make sure that it is well written, properly done with keyword research, and well optimized for search engines so that your store can rank for the product whenever people are searching for it.
Conclusion
Building a high converting product page can be tricky but with the WooCommerce blocks it is a great solution without any coding knowledge.
With the best block plugin in the WordPress, you can skyrocket sales of your WooCommerce store within a short period of time.
So why wait to make the best product page? Try WooCommerce blocks today!