There is never a WOW factor on the default WooCommerce product page. It is quite basic or boring, which could turn off potential customers.
Your product page must be both aesthetically pleasing and conversion-friendly if you want to increase sales.
So, let’s explore how to customize WooCommerce product page step by step.
Why do default WooCommerce product pages require customization?
WooCommerce’s default product pages are a great starting point, but they’re just that – a starting point.
They provide the basic framework, but to truly shine and convert browsers into buyers, customization is key. Why? Because good enough isn’t good enough when it comes to showcasing your products.
To be honest, the default page is like a blank canvas. It has some potential, but it lacks the unique brushstrokes that define your brand.
Here’s why sticking with the default WooCommerce product pages can hold you back:
- A generic look is never enough in a competitive market. You need a product page that reflects your brand’s personality and makes a lasting impression.
- Key elements like customer reviews, related product recommendations and clear variation displays are crucial for driving sales. The default layout often misses these vital opportunities.
- A cluttered or confusing layout can frustrate potential customers and lead to lost sales. You want a seamless and intuitive experience that guides them towards purchase.
So, let’s get into advanced WooCommerce product page customization options.
5 ways on how to customize WooCommerce product pages
Your product pages are your sales instruments, therefore you can’t take them lightly. You will lose out on sales and revenue if you do.
Here are five ways to have custom WooCommerce product pages for 10x sales.
How to edit product page in WordPress Customizer
Our first on the list is the WordPress Customizer that offers some basic styling options to quickly beautify your product pages.
You can typically adjust things like colors, fonts and some layout elements. While it won’t give you complete control, it’s a quick way to make some general design tweaks. To make changes, follow the steps given below:
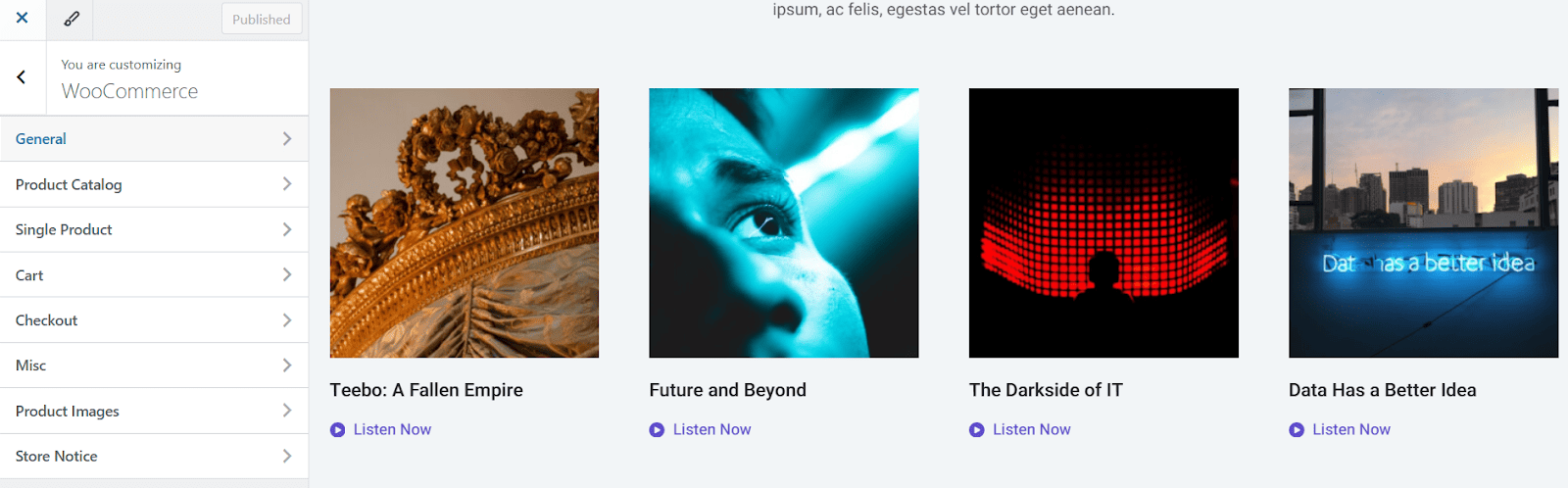
- Go to
Appearance > Customizein the left sidebar to open the WordPress Customizer interface. - In the Customizer, look for the section labeled
WooCommerce. - Now, under
Product Catalog, you can choose how products are displayed on your shop page (e.g., showing products, categories or both). You can adjust settings for how many products appear per row and how many rows are displayed. - Under
Product Images, you can adjust the size of product images displayed on your shop and product pages. - You can also do minor tweaks in the
CartandCheckoutbut if you’re using a paid theme, you can modify many other things or have a new modern layout. - You can customize the
Store Noticeto display promotions, important announcements or shipping information. - Once satisfied with your customizations, click the
Publishbutton at the top of the Customizer panel to save your changes.


You can also add custom CSS to enhance elements. To do that, navigate to Appearance > Customize > Additional CSS. Here’s an example:
.woocommerce div.product .product_title {
color: #222222; /* Change product title color */
}
.woocommerce div.product .button {
background: #000000; /* Change button background color */
}
After any changes, you can publish the changes or see a preview.
How to edit WooCommerce product page design with Gutenberg Blocks
Gutenberg is a powerful WordPress block editor that lets you design unique product pages for your WooCommerce store.
Gutenberg Blocks allow you to rearrange elements, add testimonials and create custom CTAs directly on your product page. Here’s how:
- Go to your WordPress dashboard and navigate to Products > All Products. Click on the product you want to edit or click
Add Newto create a new product. - If your WooCommerce store defaults to the Classic Editor, install and activate the Gutenberg plugin from Plugins > Add New.
Open your product page again, and it should now load with Gutenberg blocks. Now you can use the built-in product-specific Gutenberg blocks.
(You can also use custom Gutenberg blocks via plugins like Kadence and Stackable.)
To make changes with Gutenberg blocks, continue with the following steps:
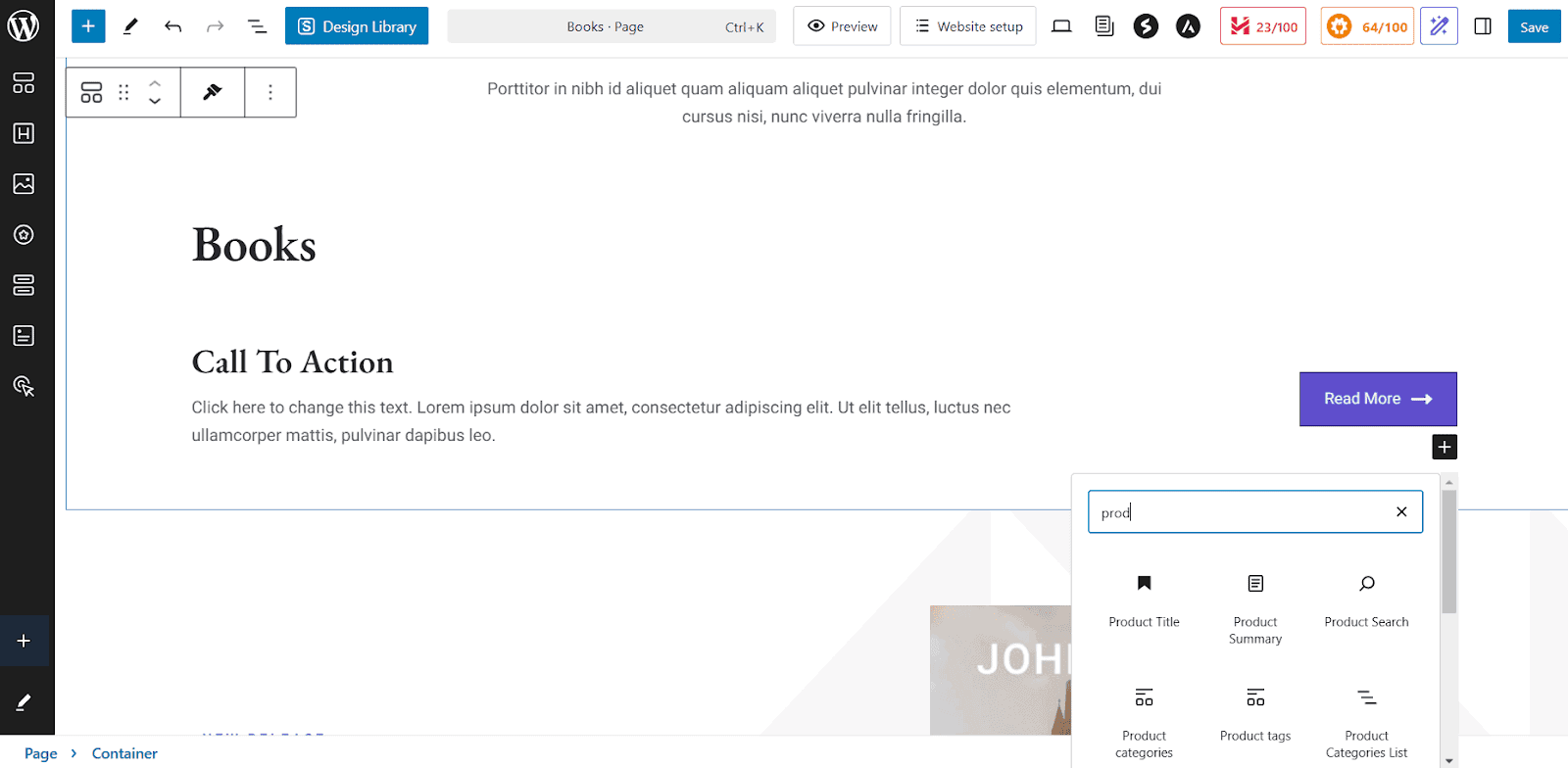
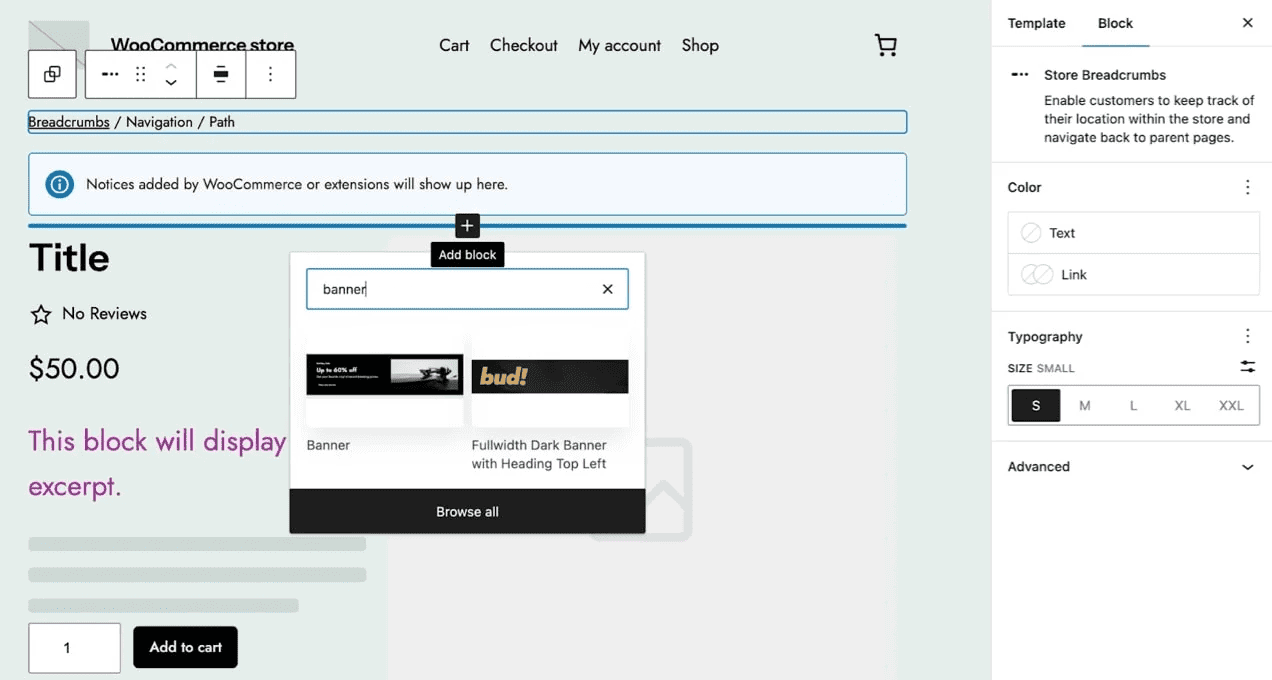
- Click the
+button in the editor to add a block from the block library. Search for WooCommerce blocks like: Product Title, Product Price, Product Image, Add to Cart, Product Description and Product Reviews. - Use the Product Image and Gallery blocks to showcase your product visually.
- Now, you can place the Product Price and Add to Cart blocks prominently for higher chances of conversions.
- Use the Product Description block to detail the benefits and features of your product.
- To enhance content, you can use heading, paragraph, columns blocks and to optimize for layout and design, use the spacer blocks to add breathing room between elements.
- Add buttons or Call-to-Action blocks for upselling or cross-selling. You can also do experiment with background colors, alignments and custom CSS for a polished look.
- Once finalized, you can preview or save the changes.

Customizing WooCommerce product pages with Elementor
Elementor and other page builders allow for complete customization, which is why many designers and developers prefer them.
You can create visually appealing product pages with gorgeous layouts, interactive components and eye-catching buttons. They also provide pre-designed templates to help speed up the process.
Elementor allows you to edit WooCommerce product pages in two ways: utilizing a single product page template or creating a single product page from scratch.
To create a single product template:
- Access templates by navigating to
Templatesin your WordPress dashboard. Then click onTheme Builder. - To add new template, click on
Add New. - From the dropdown menu, select
Single Product. - Enter a name for your template and click on
Create Template.

To start building from scratch, use Elementor’s drag-and-drop feature to add elements as needed.
- In the left panel, find the WooCommerce widgets available (e.g., Product Title, Product Images, Product Price, Add to Cart Button).
- Drag and drop these widgets onto your product page layout.
- To customize each widget, click on each widget to access its settings in the left sidebar. You can adjust options such as alignment, colors, typography and other styling settings.
- If you want to organize your layout, click on the red plus (+) icon to add columns if you want a multi-column layout. You can structure your product page by adding two or more columns for images and descriptions.
Editing the product page using codes and hooks
For advanced users, coding and WooCommerce hooks enable the highest level of flexibility. Writing custom code allows you to change almost every aspect of the product page.
WooCommerce provides numerous action and filter hooks that allow you to add or modify content on product pages.
Action hooks let you insert content at specific points, while filter hooks allow you to modify existing data. You can use this guide to identify where you want to place your custom code.
If you haven’t already, create a child theme to ensure your customizations are preserved during theme updates.
Open the functions.php file in your child theme to add custom code. Here are some examples of custom functions you can add:
1. Add a custom message before product summary:
add_action('woocommerce_before_single_product_summary', 'custom_message_before_product');
function custom_message_before_product() {
echo '';
}
2. Modify the product title:
add_filter('woocommerce_product_title', 'custom_product_title');
function custom_product_title($title) {
return 'Special Offer: ' . $title;
}
3. Display custom content after product title:
add_action('woocommerce_single_product_summary', 'custom_content_after_product_title', 25);
function custom_content_after_product_title() {
echo 'Your Custom Content Goes Here';
}
4. Conditional customization based on product category:
add_action('woocommerce_single_product_summary', 'custom_category_message', 25);
function custom_category_message() {
if (has_term('special-category', 'product_cat')) {
echo '';
}
}
After adding your code, save the functions.php file.
How to style WooCommerce product page with plugins
The fifth way on our list is the easiest one as it includes the plugins. There are numerous WooCommerce plugins available on the market that can be used to enhance product pages.
These plugins can include features like product image zooming, related product sliders, customer review upgrades and much more.
Using plugins is typically the easiest and most effective way to add specific functionality without coding.
Here is a list of seven plugins that will help you customize your product pages:
Custom Product Tabs for WooCommerce
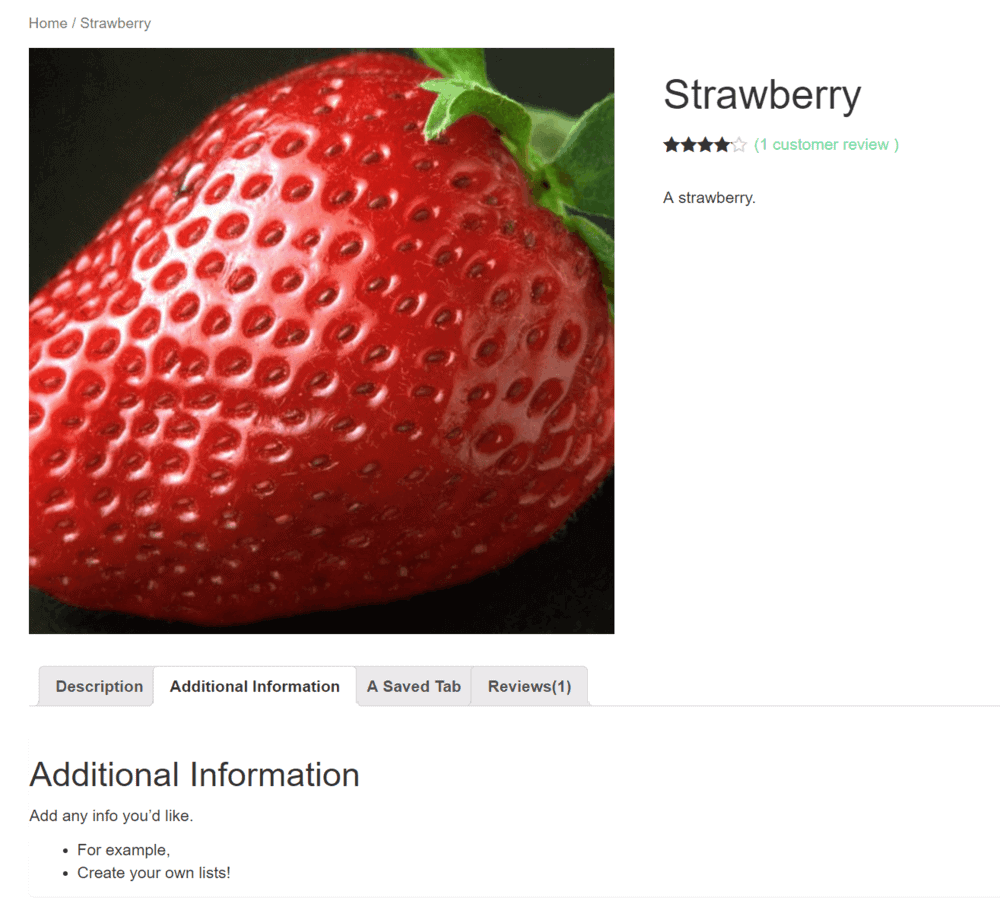
This plugin has 100,000+ active installs. It allows you to add custom tabs to your product page. You can use this to display additional information, such as reviews, specifications or FAQs.

On the individual product pages, the tabs are displayed to the right of the default ‘Description’ tab.
Product Add-Ons for WooCommerce
Product Add-Ons for WooCommerce, used by over 100k+ stores, is a very popular plugin developed by the WooCommerce team.
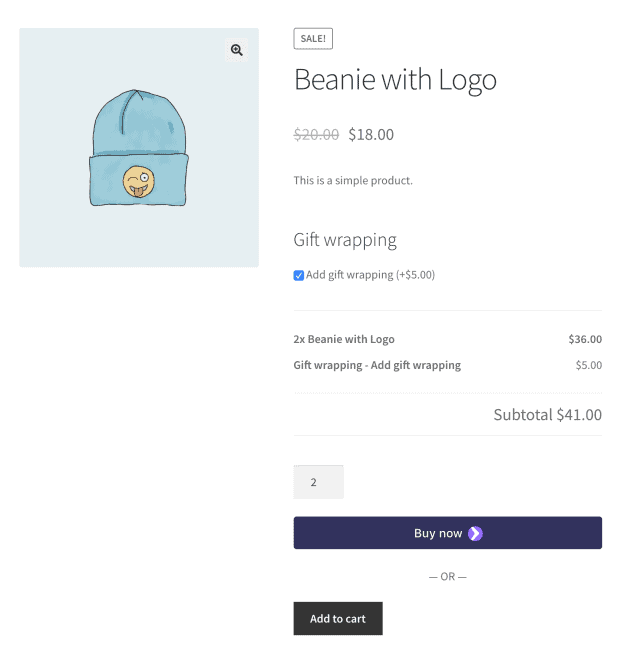
This plugin offers all the features needed to make every purchase special, including custom text, checkboxes, radio buttons, gift wrapping, percentage-based pricing and image-based selections.
It is suitable for subscription-based businesses, booking platforms and typical online stores that sell jewelry, books, gifts, clothing, electronics and other things in many sizes and colors.

Top features:
- Configure add-ons globally across your store or customize them for specific products.
- Charge a single fee for specific add-ons like setup or rush orders.
- Simplify customization options like gift wrapping or priority shipping with easy checkboxes.
- Allow customers to name their price for tips, donations or gratuities.
- Add-ons appear on product pages just above the “Add to Cart” button for easy accessibility.
- It is compatible with WooCommerce Subscriptions, WooCommerce Bookings and WooCommerce Blocks.
Pricing: $79/year
WooCommerce Product Table
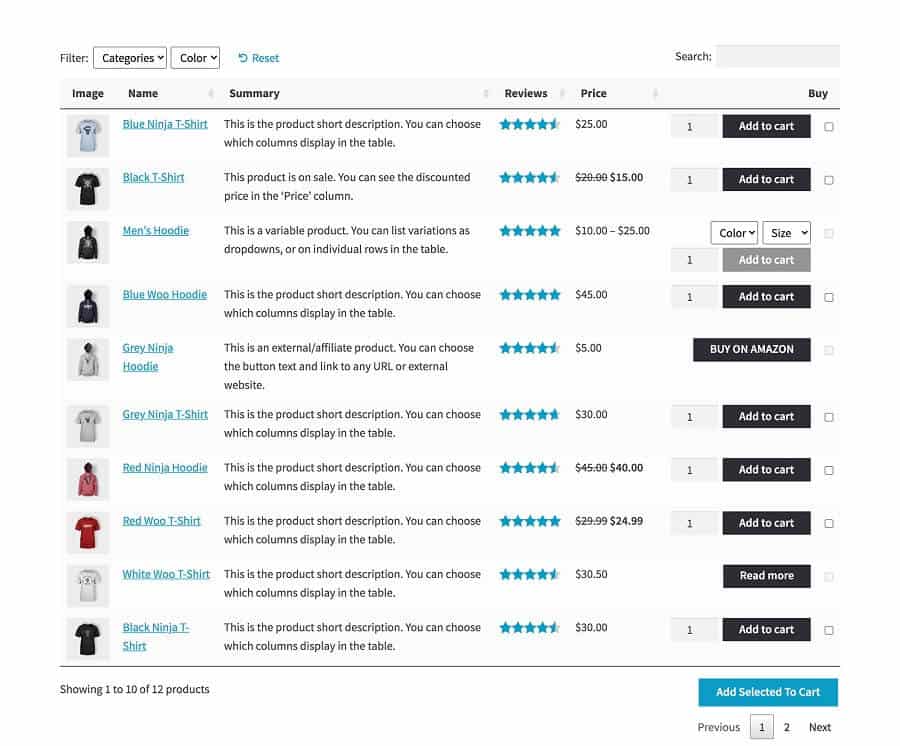
Organize your product listings into robust, intuitive tables using WooCommerce Product Table. This plugin, which is used by more than 22,000 stores, is ideal for restaurants, wholesale retailers and any other business seeking to simplify bulk ordering.
It features one-page ordering, instant search, customized columns and filtering options.

Top features:
- Display specific products or entire catalogs with columns for price, SKU, images, custom fields, taxonomies and more.
- Build and display tables anywhere on your site with pre-built templates and customization options.
- List hundreds or even thousands of products with fast page load times using lazy loading (AJAX).
- Add advanced dropdowns and filters to help customers quickly find what they’re looking for.
- Include images, audio, videos or playlists in your product tables for a more interactive shopping experience.
- Configure global options or control each table individually with Gutenberg blocks or shortcodes.
- Integrates with Product Add-Ons and Dynamic Pricing.
Pricing: $99/year
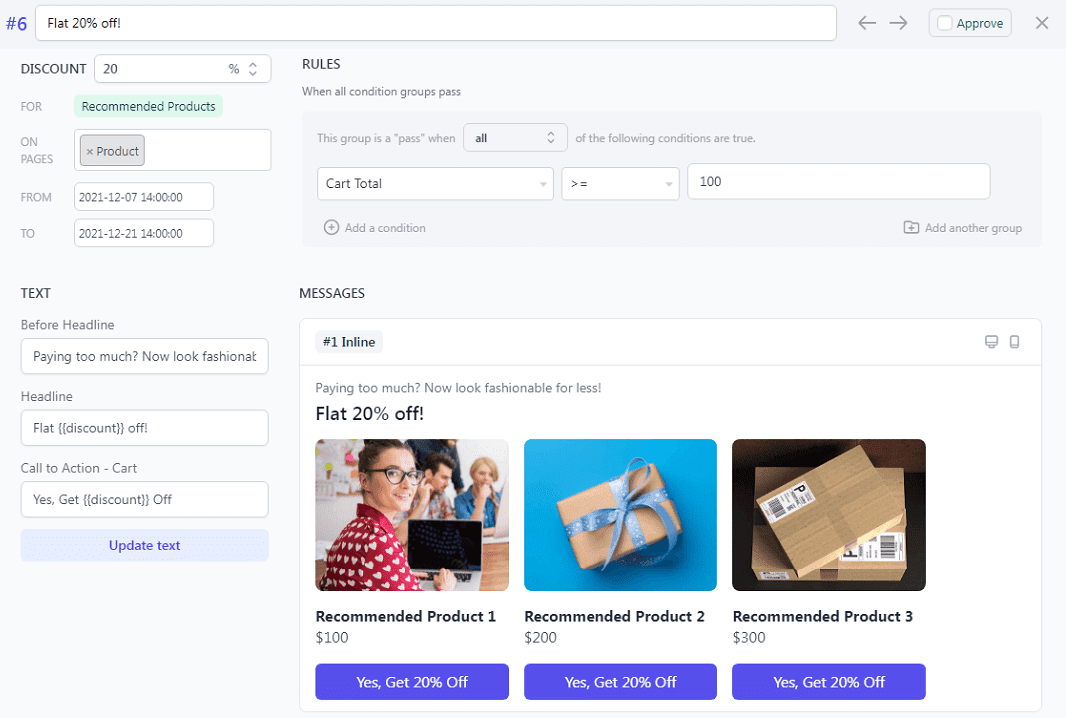
Offermative
Not a product customizer plugin, but helps to increase sales by displaying targeted offers on the products pages.
Powered by AI, Offermative takes care of everything from offer generation and copywriting to design, targeting rules and campaign deployment.
Select from readymade high-converting offer designs, set rules and run them on hundreds of product variation pages within minutes.

Top features:
- Supports WooCommerce upsells, cross-sells, order bumps, cart bumps, BOGO offers, percentage/flat discounts, “frequently bought together” recommendations and more.
- Run highly targeted, small-scale offers on hundreds of products without needing to create massive discounts.
- Includes Amazon-like related product recommendations, instant coupons, sitewide sales and category-based suggestions to drive conversions.
- Track, manage and experiment with multiple campaigns. Use split testing and analytics to refine and grow revenue.
- Generate and deploy campaigns in minutes to keep inventory moving and revenue growing consistently.
- Supports popular languages like French, German and Spanish to show offers.
Pricing: $99 for 3 sites
Cashier
Revolutionize your WooCommerce checkout process with this all-in-one solution that combines the functionality of 12+ plugins into one, saving you $600+ and endless hours of hassle.
Cashier ensures superior checkout experiences while boosting conversions and reducing cart abandonment.
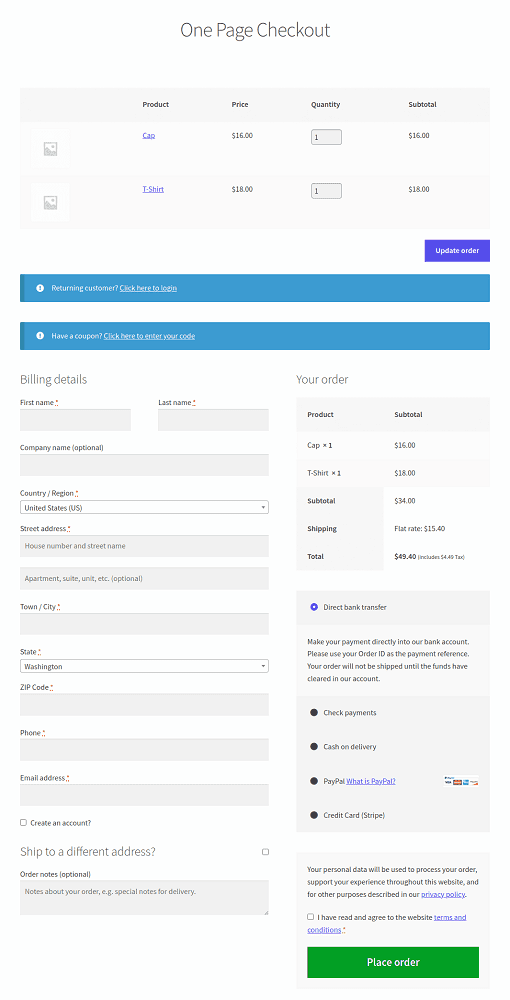
Cashier plugins helps turn your product page into a one-page checkout for faster conversions. It shows products, cart, checkout form and payment options on a single page.

Top features:
- Checkout field editor: Edit, rearrange and customize billing, shipping and additional fields with ease. Add custom fields like VAT/GST details or special instructions.
- Direct checkout & one-click purchase: Skip the cart and go straight to checkout or complete purchases in one click.
- Auto-recommend related products based on store data, increasing upsells and cross-sells.
- Enable quick cart access via a sidebar popup for updates without page reloads.
- Set minimum and maximum purchase limits for products to optimize inventory and encourage bulk purchases.
- Display strategic cart notices encouraging users to add more items for benefits like free shipping.
- Update variations in cart: Let customers change product attributes (color, size, etc.) directly from the cart page.
- One-click empty cart: Clear the entire cart instantly with a confirmation prompt.
- Get Buy Now buttons, side cart, cost of goods sold, Add to Cart redirect and other enhancements.
Pricing: $149/year
StoreCustomizer
StoreCustomizer, a freemium plugin, helps visually upgrade your WooCommerce store right from the WordPress Customizer.
It eliminates the need for PHP code or multiple plugins by offering an all-in-one solution for customizing WooCommerce pages.
Top features:
- Modify the color and font size for your WooCommerce shop and product pages and also the cart/checkout elements.
- Add login/logout options to any menu area and view product sales statistics directly on the shop page.
- Set catalog mode for the time being or permanently.
- Personalize the appearance of all WooCommerce buttons on your shop, product pages and cart/checkout pages.
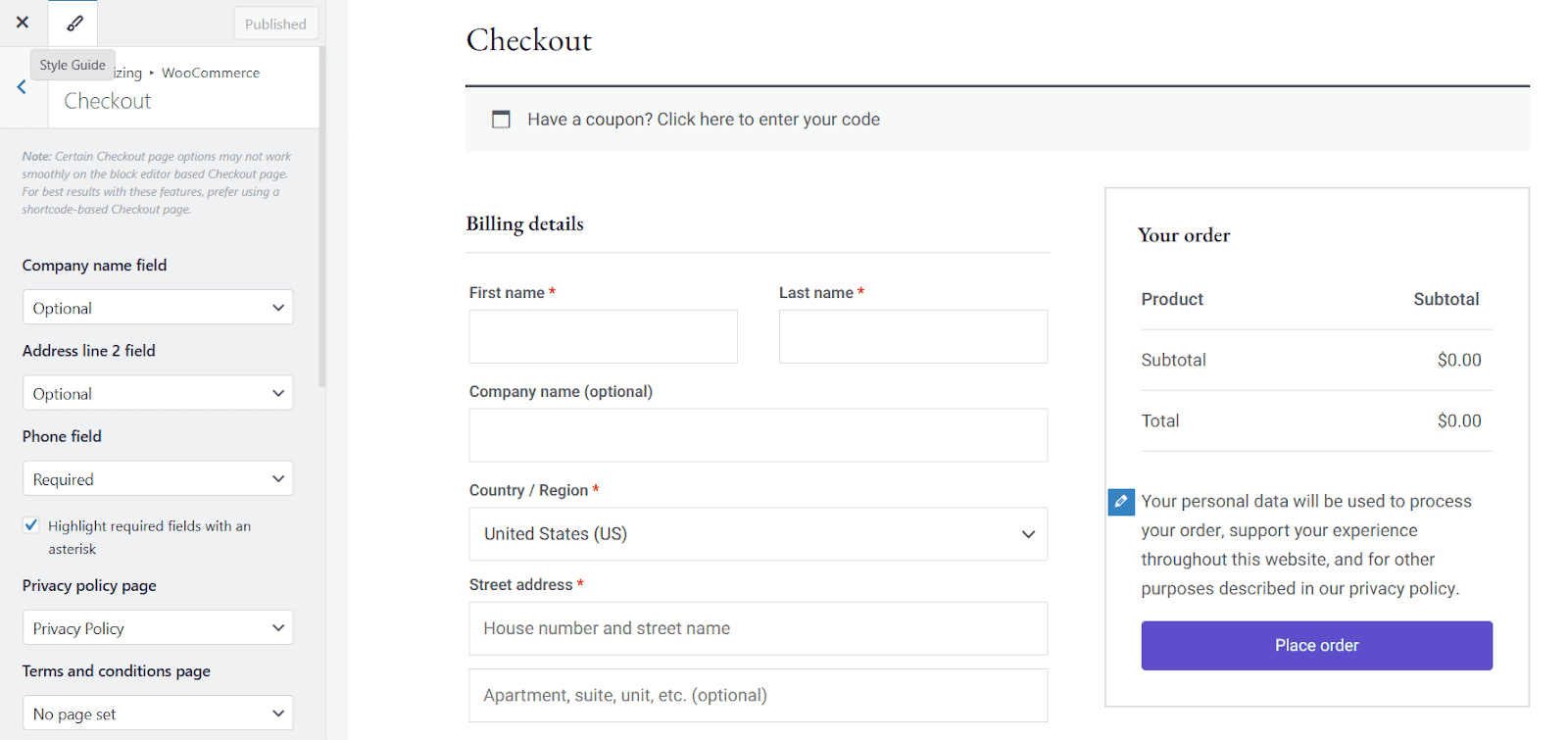
- Eliminate the basic checkout fields on the WooCommerce Checkout page.
- Add a ‘Back to Shop’ button to your cart page.
- Add product quick view and Ajax search.
- Keep the ‘Add to Cart’ button accessible as users scroll.
Pricing: $49 for a single site
Conclusion
Having custom WooCommerce product pages is more than essential if you want sales. The five WooCommerce product page customization methods mentioned above are the ones that product engineering companies and agencies use the most.
Now that you know how to edit product page in WordPress/WooCommerce, you can start experimenting with the plugins listed above.
Finally, don’t be shy to try out different things and see what suits your store the best!